创建一个可视化工具
先决条件
- 必须启用Microservices为你的网站。
步骤
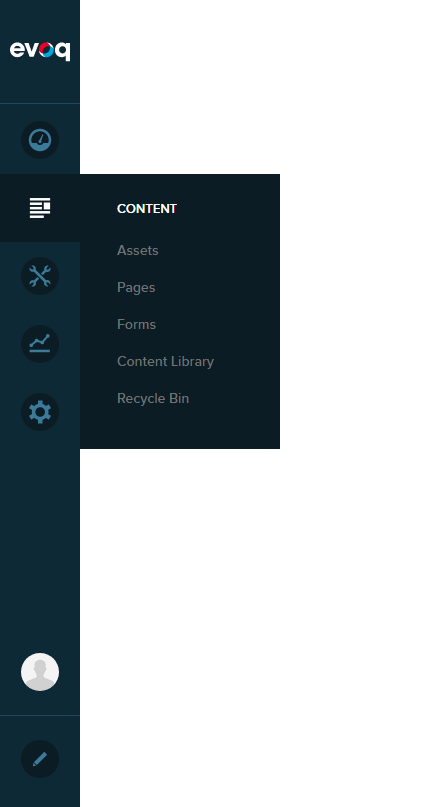
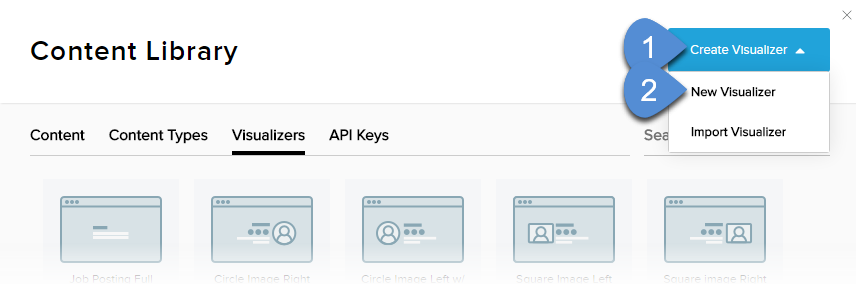
- 去角色栏>内容>内容库。

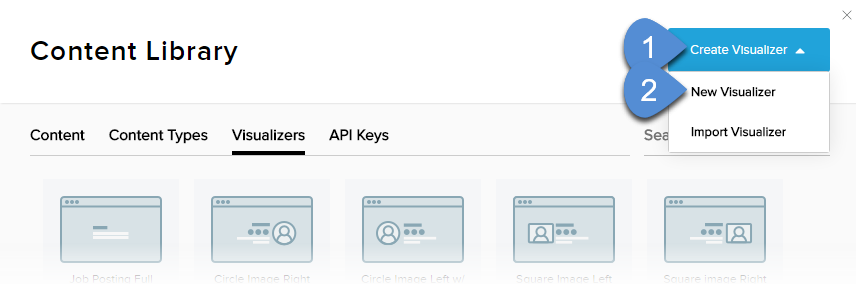
➊
➋
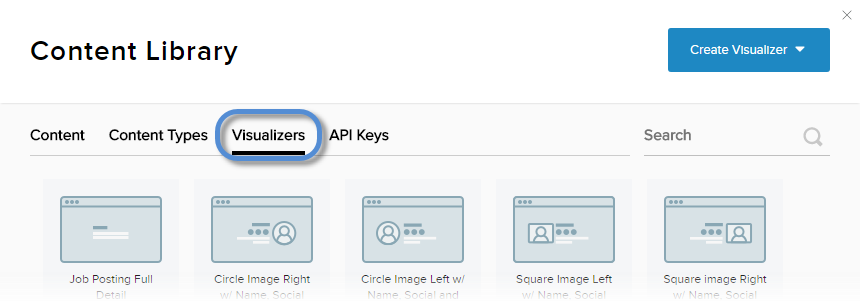
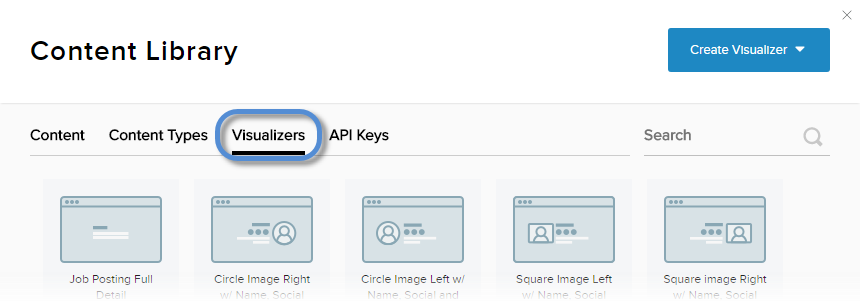
- 去专业选项卡。

- 点击/水龙头创建可视化工具。

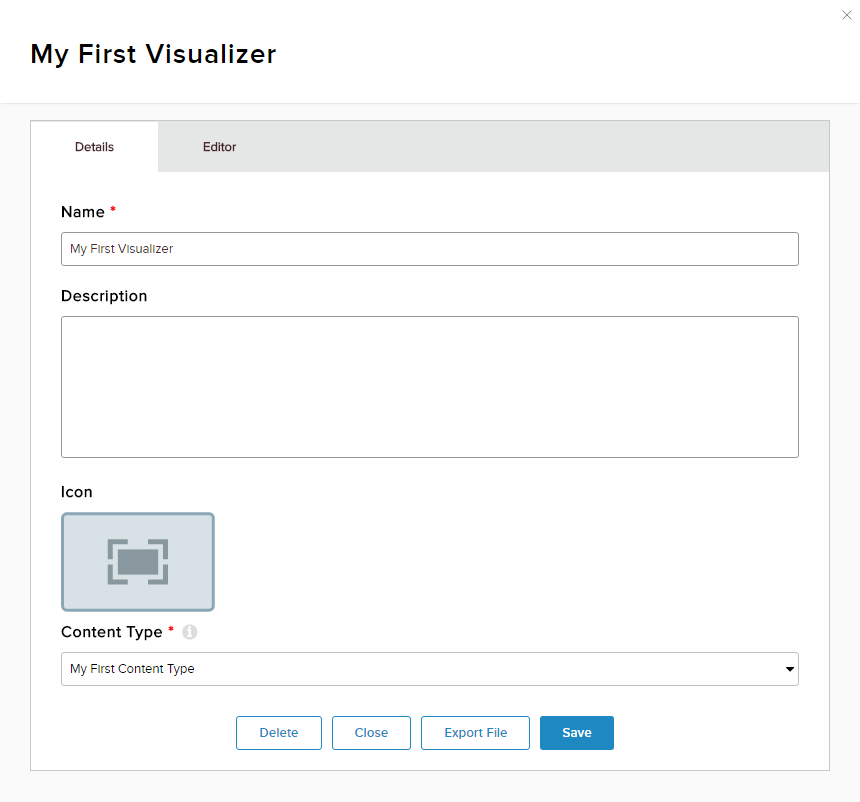
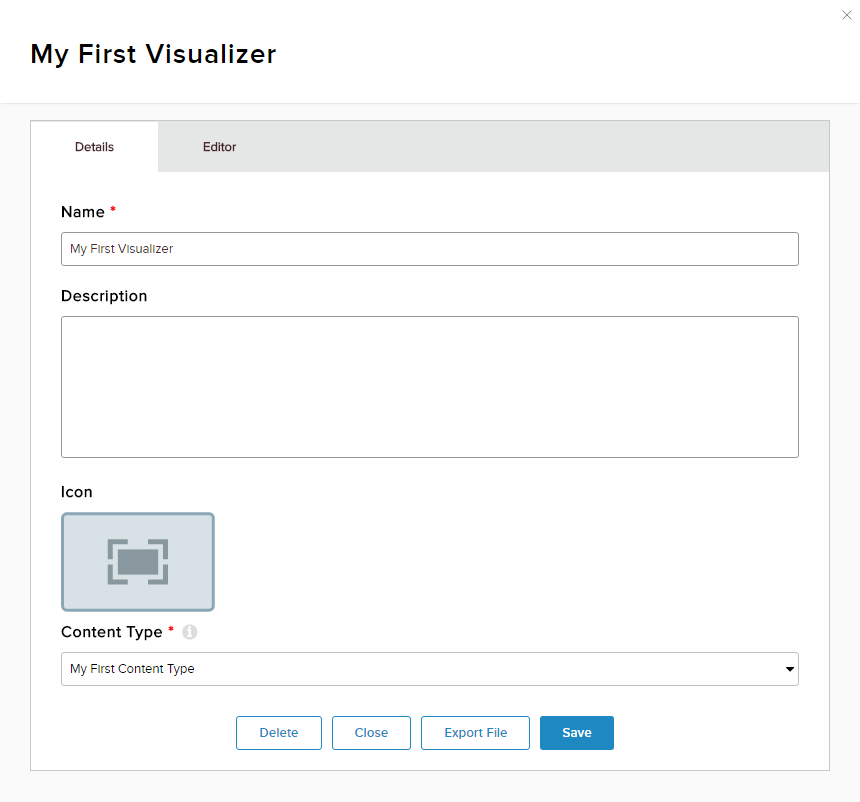
- 可视化工具的配置属性。

场 描述 的名字 可视化工具的名称。 提示:包括内容类型的名称在视觉型的人的名字,让它容易找到所有相关专业内容类型。如果你计划有多个专业同样的内容类型,添加一个简短的短语,简述其功能区别于其他专业。描述 一个简短的描述的可视化工具。 图标 可视化工具的图标。 内容类型 这个内容类型与可视化工具。 警告:更改内容类型将取代任何现有的HTML代码编辑器>模板编辑器。 - 在编辑器选项卡,设计可视化工具。
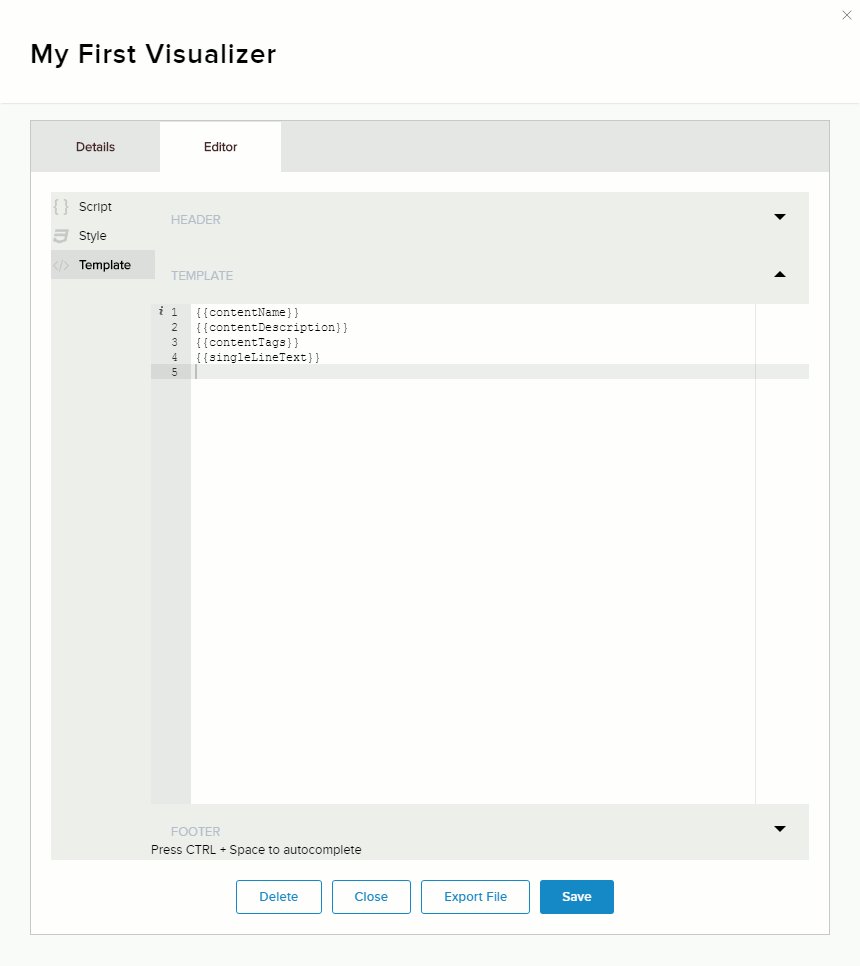
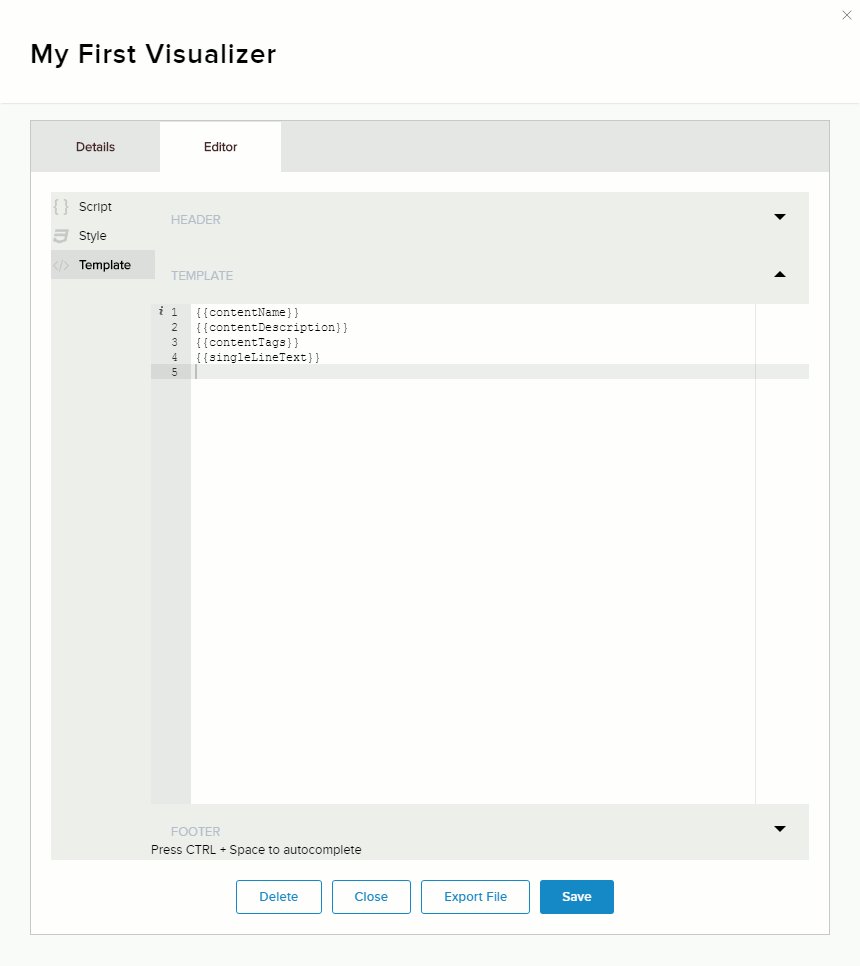
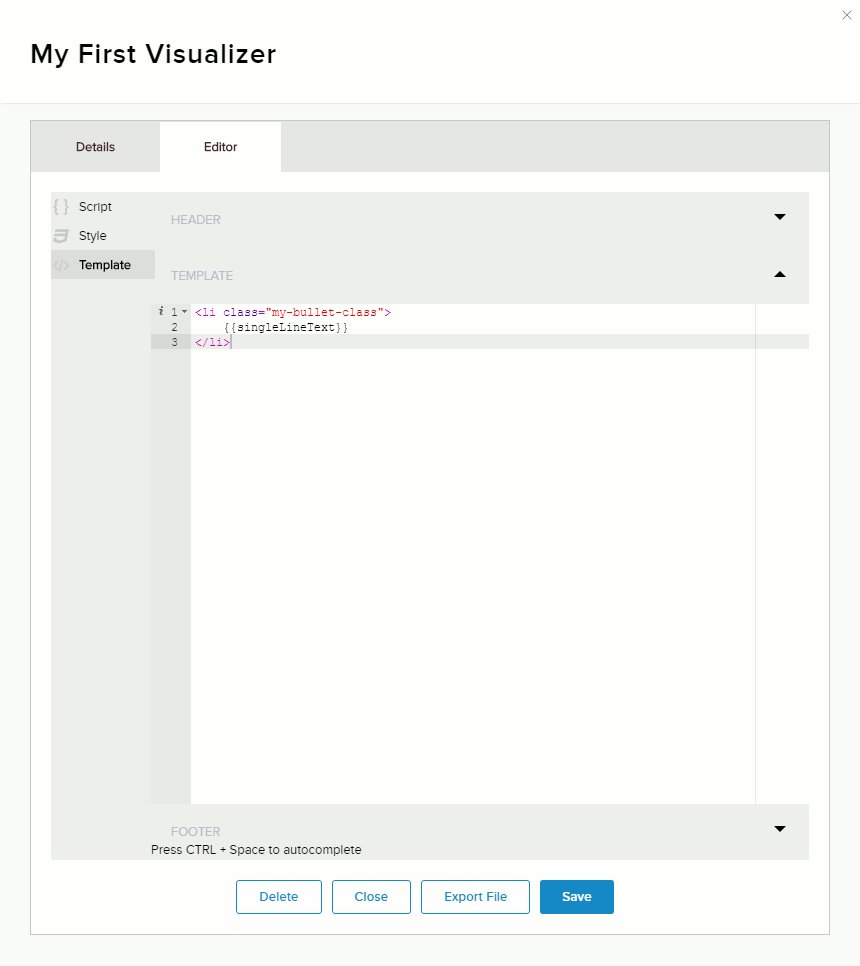
- 在模板编辑器,输入HTML代码的可视化工具。
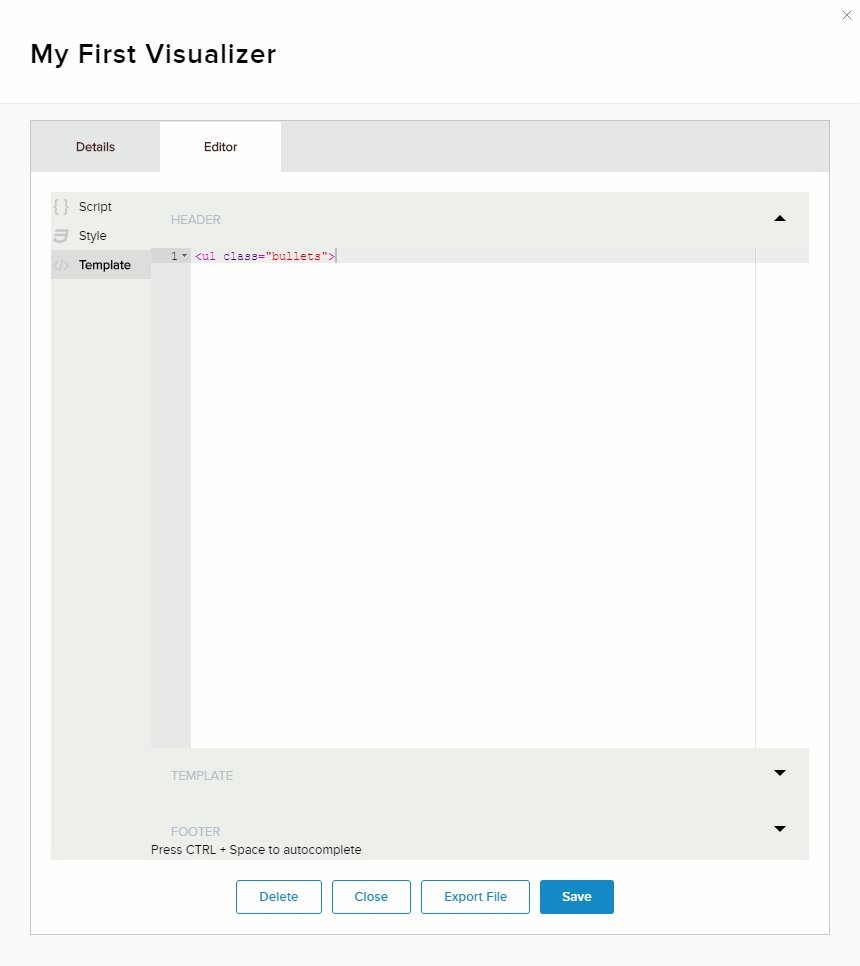
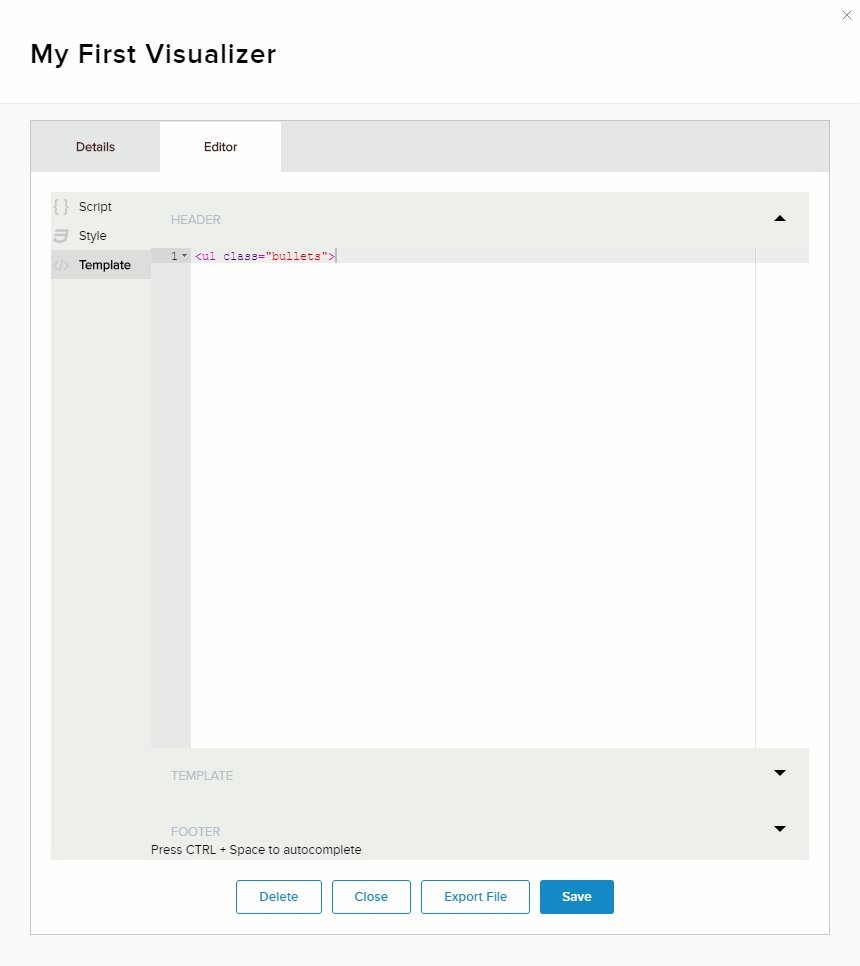
- 输入HTML代码头和页脚附上整个内容项的列表。
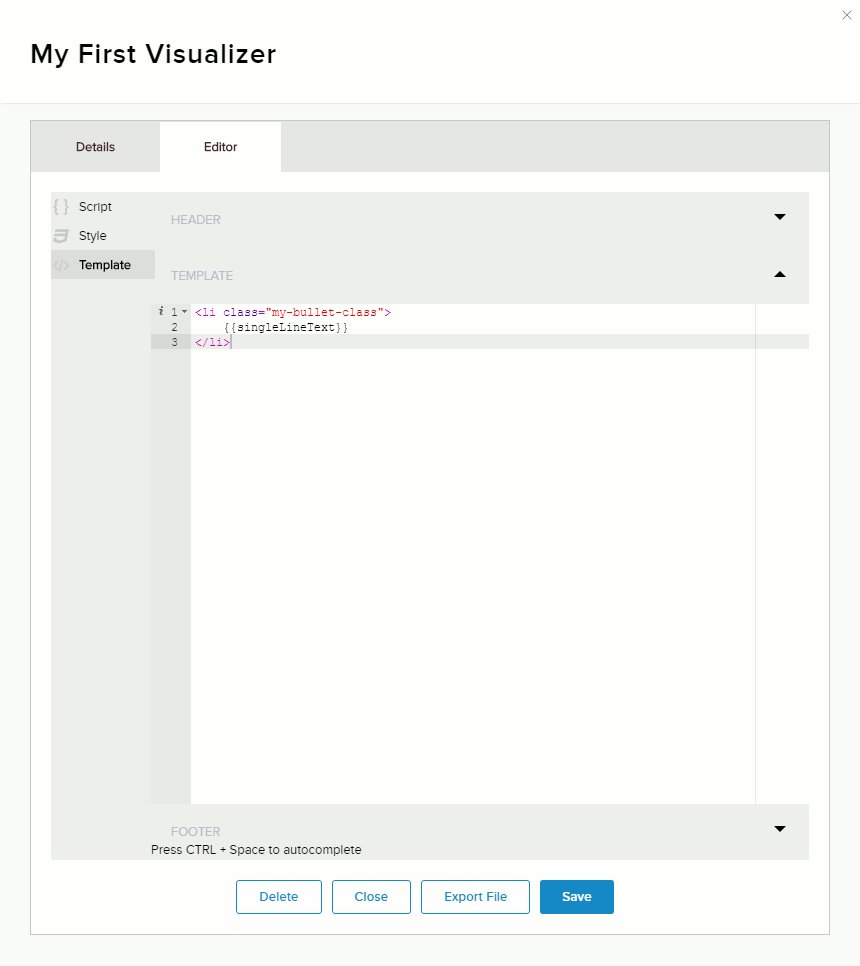
- 输入HTML代码模板附上个人内容项在列表中。
例子:如果你想要显示的内容项作为一个无序列表的子弹,- 头可以包含开幕式
< ul >标签。 - 模板可以包含
< ul > {{itemname}} < / ul > - 页脚可以包含关闭
< / ul >标签。
每一个占位符的格式名称内容字段包含在花括号的两倍。例子:字段的占位符配方名称是
{{recipeName}}。如果字段有多个值(例如,多个选择字段),逗号分隔的值。
提示:选择的内容类型细节选项卡之前编辑HTML代码可视化工具。选定的字段添加到内容类型模板编辑字段值的占位符。他们也显示在新闻时出现的下拉Ctrl + Space。

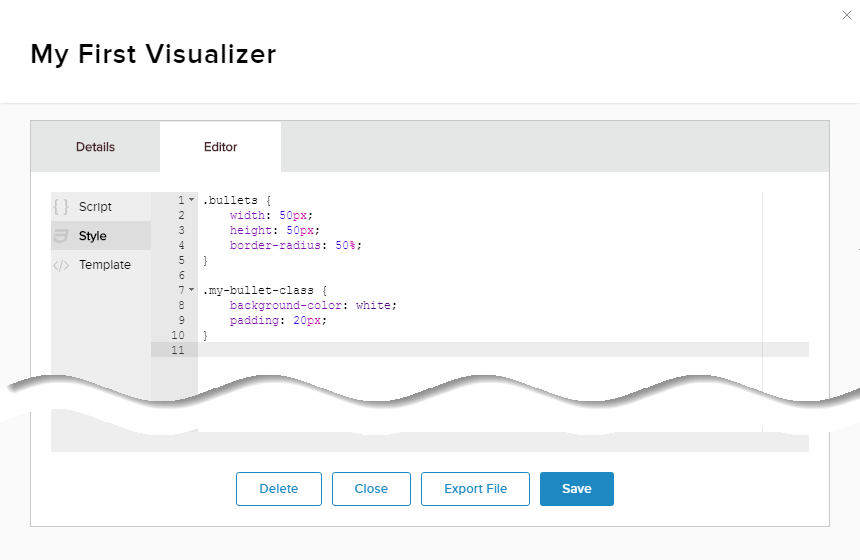
提示:因为占位符隐藏内心的标签,如< img / >或< p / >,你可以包装的占位符< div / >标签类名称或id名字在CSS代码可以参考。例子:< div class = " myimgdiv " > {{myImg}} < / div > - 在风格编辑器,输入CSS代码的可视化工具。

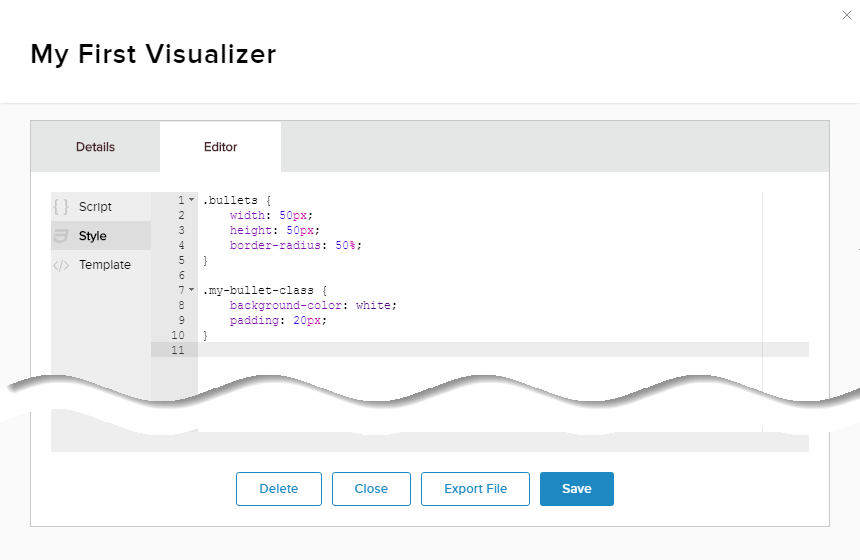
提示:如果你包一个占位符,您可以访问内部标签如果你用一个命名< div / >标签。例子:.myimgdiv img{宽度:50 px} - 在脚本编辑器,输入JavaScript代码的可视化工具,如果需要的话。

- 在模板编辑器,输入HTML代码的可视化工具。
- 保存。