关于主题
组件的一个主题
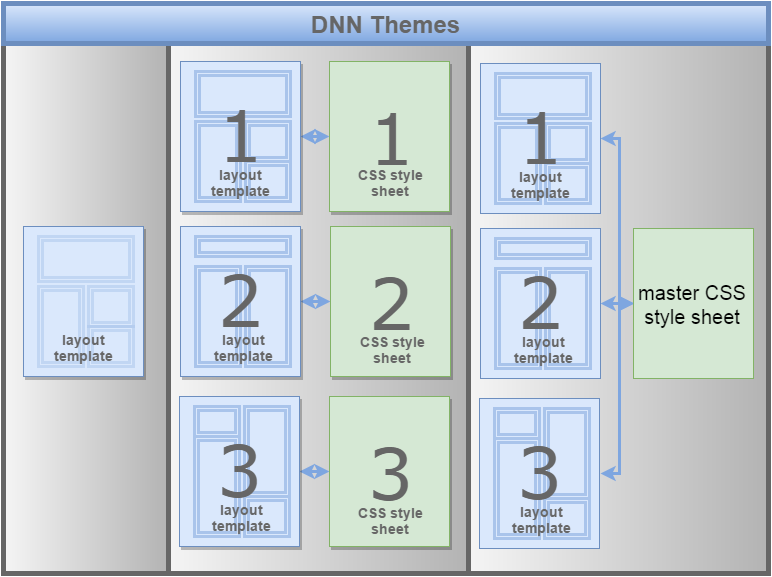
一个款主题(以前称为皮肤)定义了网站的外观和感觉。它是由:
- 一个或多个布局模板(HTML或ASCX)
- (可选)样式表(CSS)的布局模板
- (可选)主样式表(CSS)的布局模板

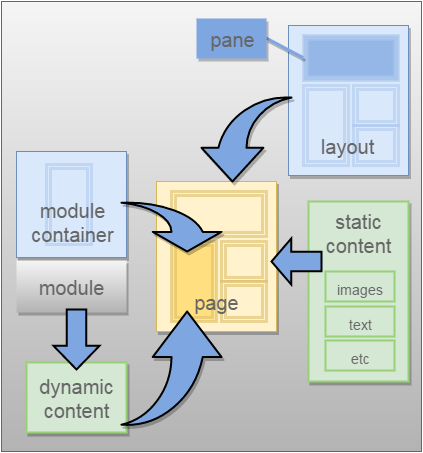
布局和容器

一个窗格是一个网页的部分显示静态内容,动态内容,或一个标准的主题对象。
一个布局模板定义窗格位于网页,每个窗格包含什么。布局模板中包含一个主题变化,网页设计师可以从网站的每个页面进行选择,比如主页,画廊的照片或清单的产品出售。
一个容器类似于一个布局模板,除了一个容器的范围是一个窗格中,而一个布局模板的范围是整个页面。一个集装箱有关联模块,它可以生成动态内容或执行其他功能。
- 布局模板必须包含一个或多个窗格。一个集装箱一个面板;额外的窗格将被忽略。
- 一个窗格的必须
ContentPane(不区分大小写)。 - 每个面板都必须有一个名称,页面中是独一无二的。
- 所有窗格必须定义为一个服务器控件添加
runat = " server "的元素。 - 面板可以下面的HTML元素之一:< td >(表格),< div >、< p >, < span >。
布局和容器可以包含一个主题对象,这可能是一个典型的组件的一个网页,如菜单栏、版权声明,登录/注册链接,链接,隐私服务条款链接,搜索框。主题对象插入到HTML或ASCX令牌。
级联样式表(CSS)
级联样式表(CSS文件)会自动与布局和容器,如果它们在相同的文件夹和他们共享相同的文件名。例子:MyFirstLayout.css与MyFirstLayout.ascx。
- 任何相关的CSS文件布局模板定义如何显示整个页面的元素。
- 任何CSS文件关联到一个容器定义了如何在一个窗格中显示动态内容的网页。这样可以确保一个统一的设计在整个页面,即使各个模块在同一个页面来自不同的创造者。
如果CSS文件不明确的布局和容器,网站的主人使用CSS文件。如果没有CSS文件相关的网站,主人的主人使用CSS文件。
布局和容器可以分享一些CSS文件或一个CSS文件。
应用于网页布局模板时,任何相关的CSS是自动添加到网页中。同样地,当容器应用于一个窗格中,任何相关的CSS是自动添加到面板中。
主题类型
款支持两种不同类型的主题:HTML和ASCX。
| HTML | ASCX |
|---|---|
| 基本的主题。 | 高级的主题。 |
| 可以使用任何HTML编辑器创建。 | 需要微软Visual Studio。 |
时自动转换为ASCX安装。只有里面的内容<身体>标签是保留(无标签);其他一切都丢弃,包括整个<标题>。 |
用作。 |
更容易创建。 使用令牌款,代表调用款api的代码。令牌是ASCX替换代码在转换。 |
更强大。 允许定制的代码调用api款。 |


