例子:食谱结构化内容
这个例子会带你创建一个内容类型的食谱,两个专业的内容类型(一个菜谱列表,另一个用于个人食谱页面),和两个配方内容项。然后你将创建一个页面来显示菜谱列表总结和另一个页面来显示整个配方。
步骤
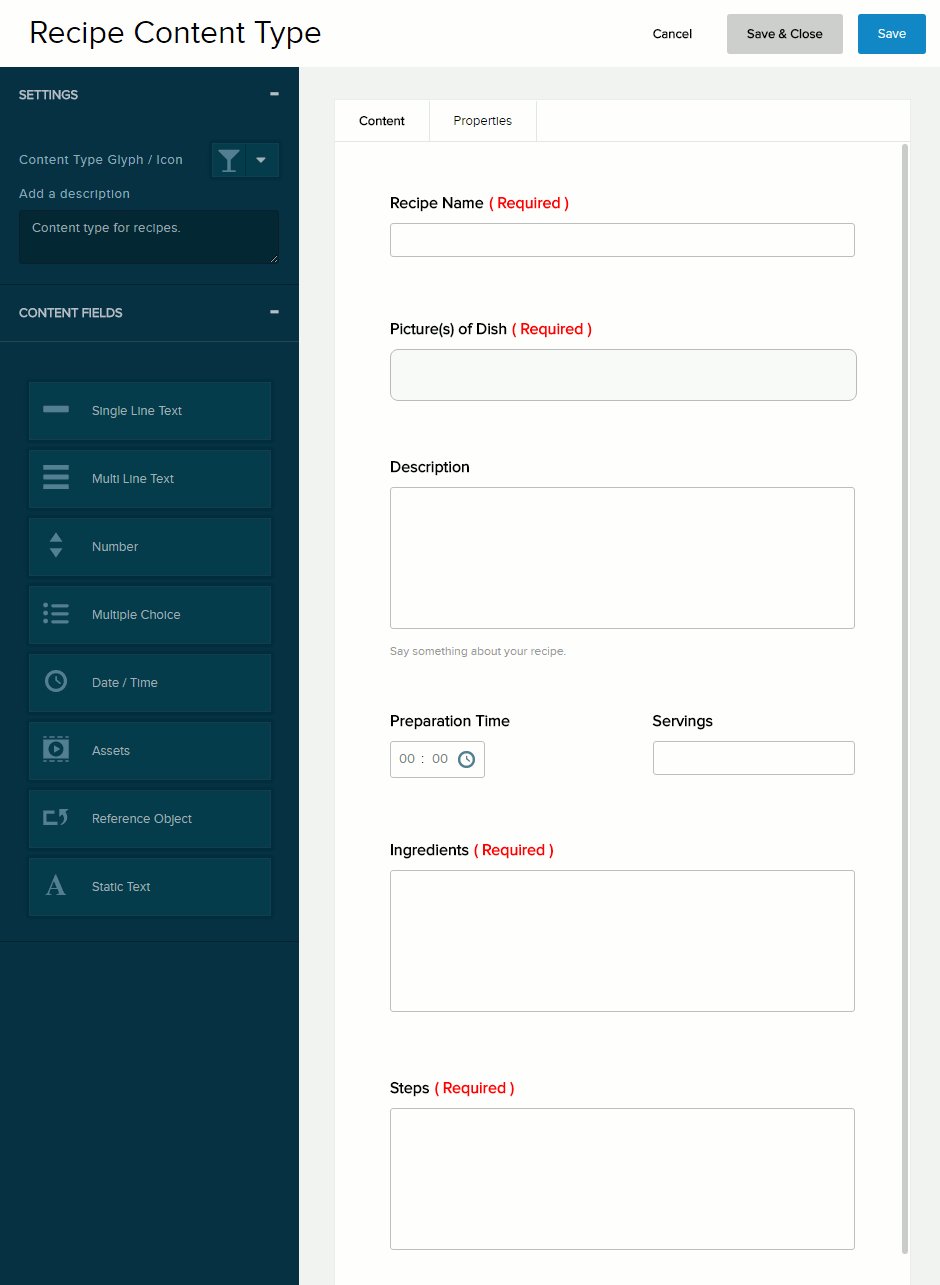
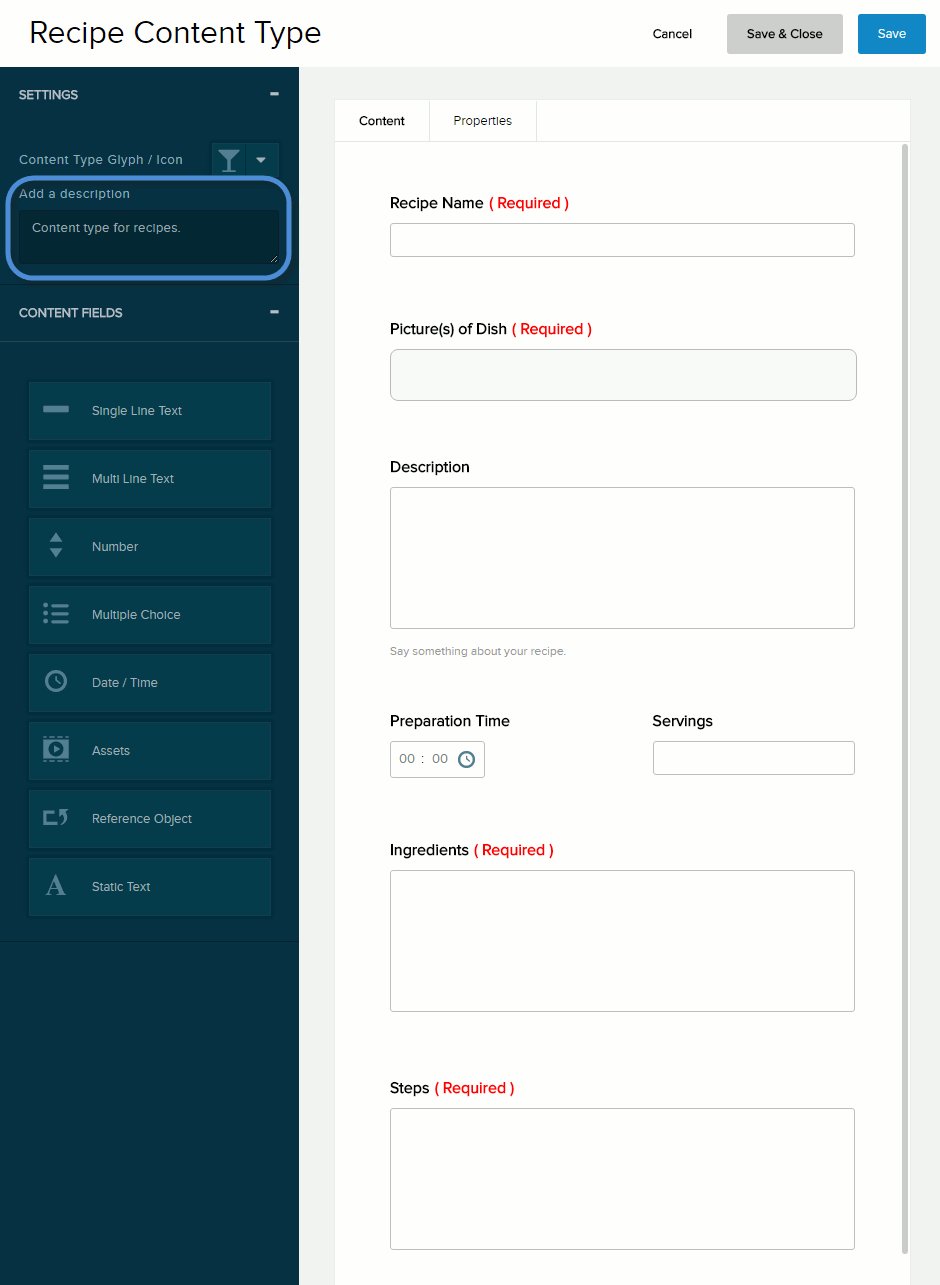
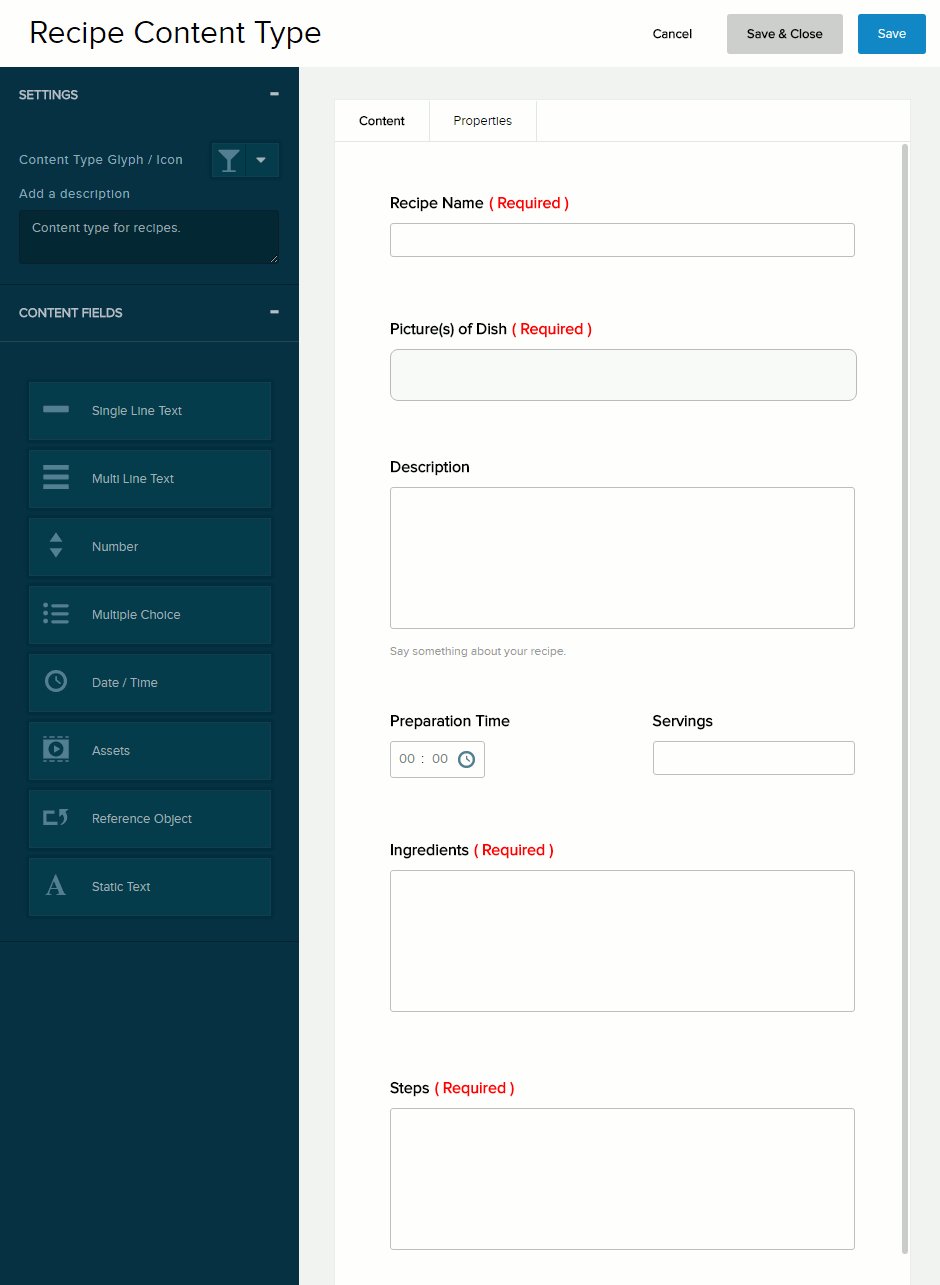
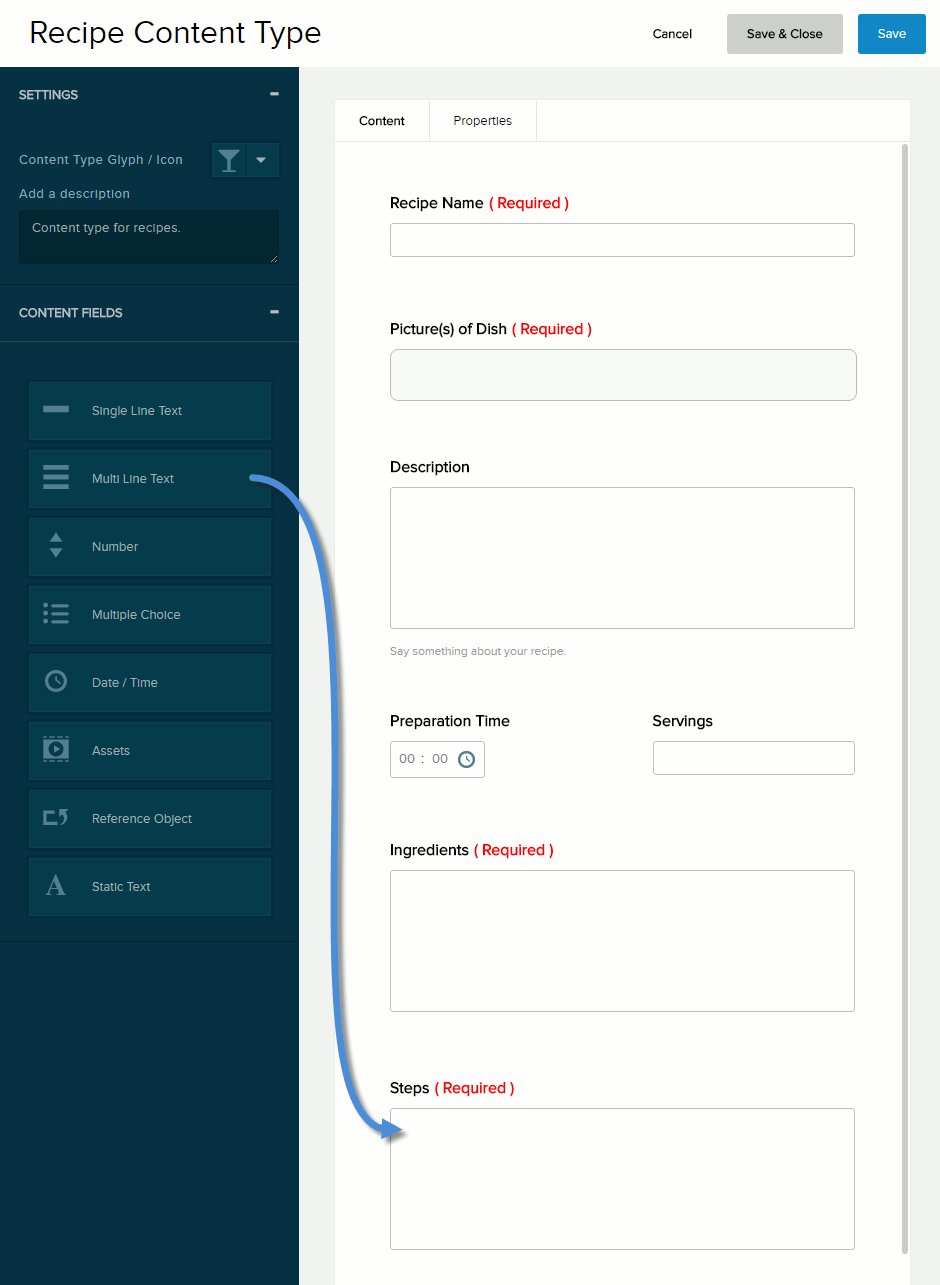
- 创建一个内容类型食谱,名叫菜谱内容类型。

场 内容字段 自定义设置 配方名称 单行的文本 - 验证>要求:在
图片的菜 资产 - 外观:图像
- 最大数量的资产:3
- 验证>要求:在
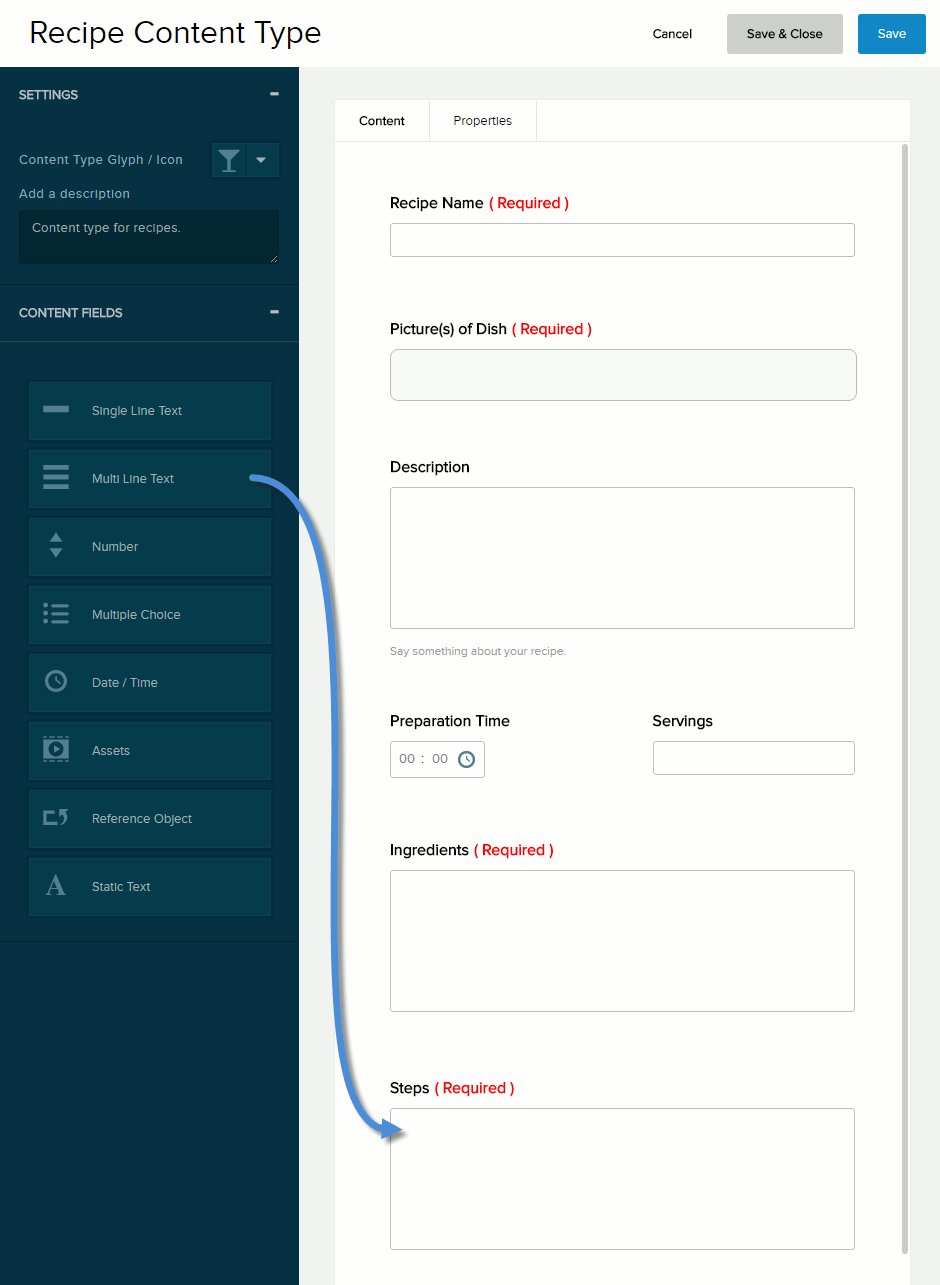
描述 多行文本 - 外观:文本编辑器
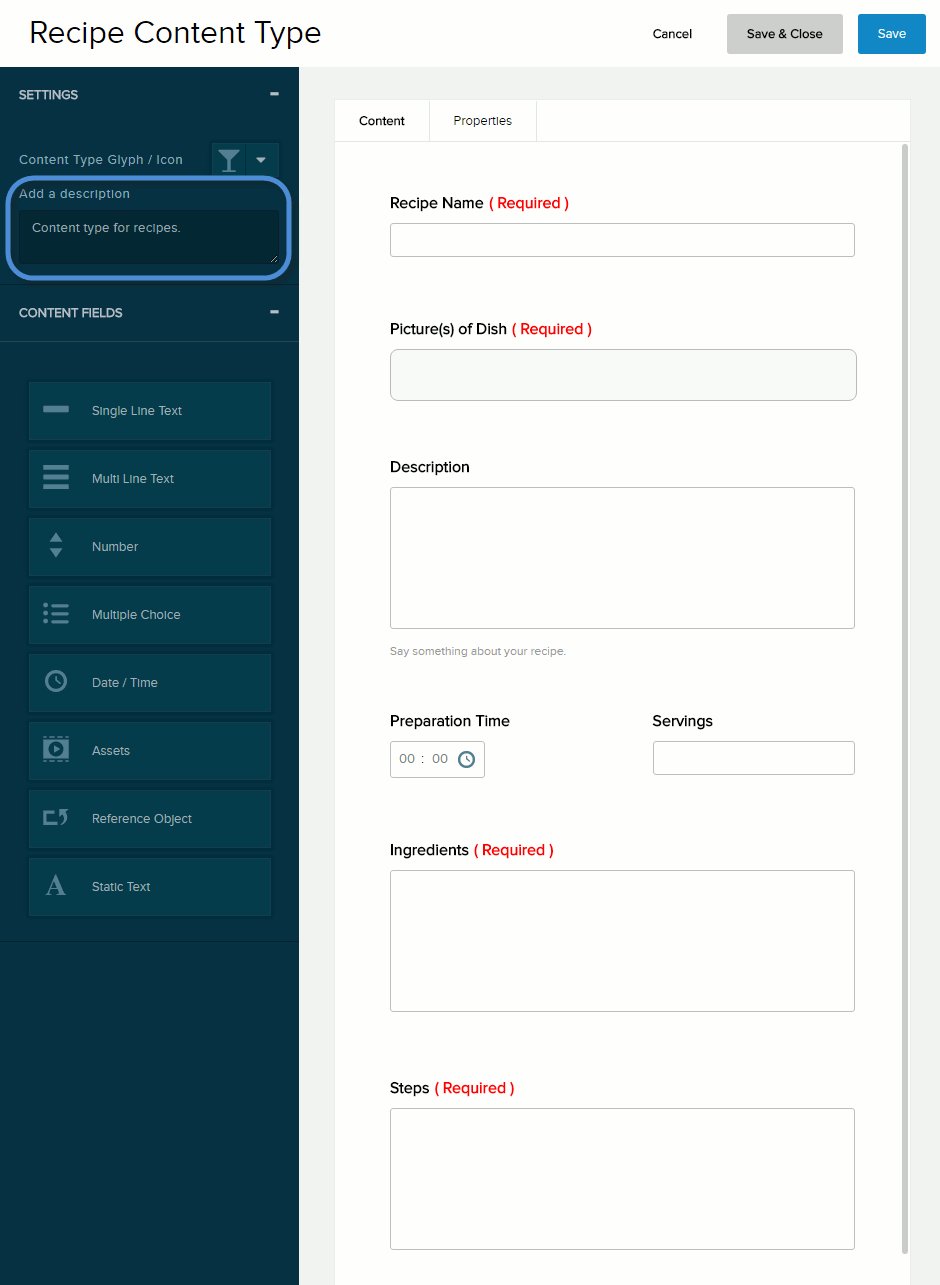
- 描述:在
- 描述文本框:说说你的食谱。
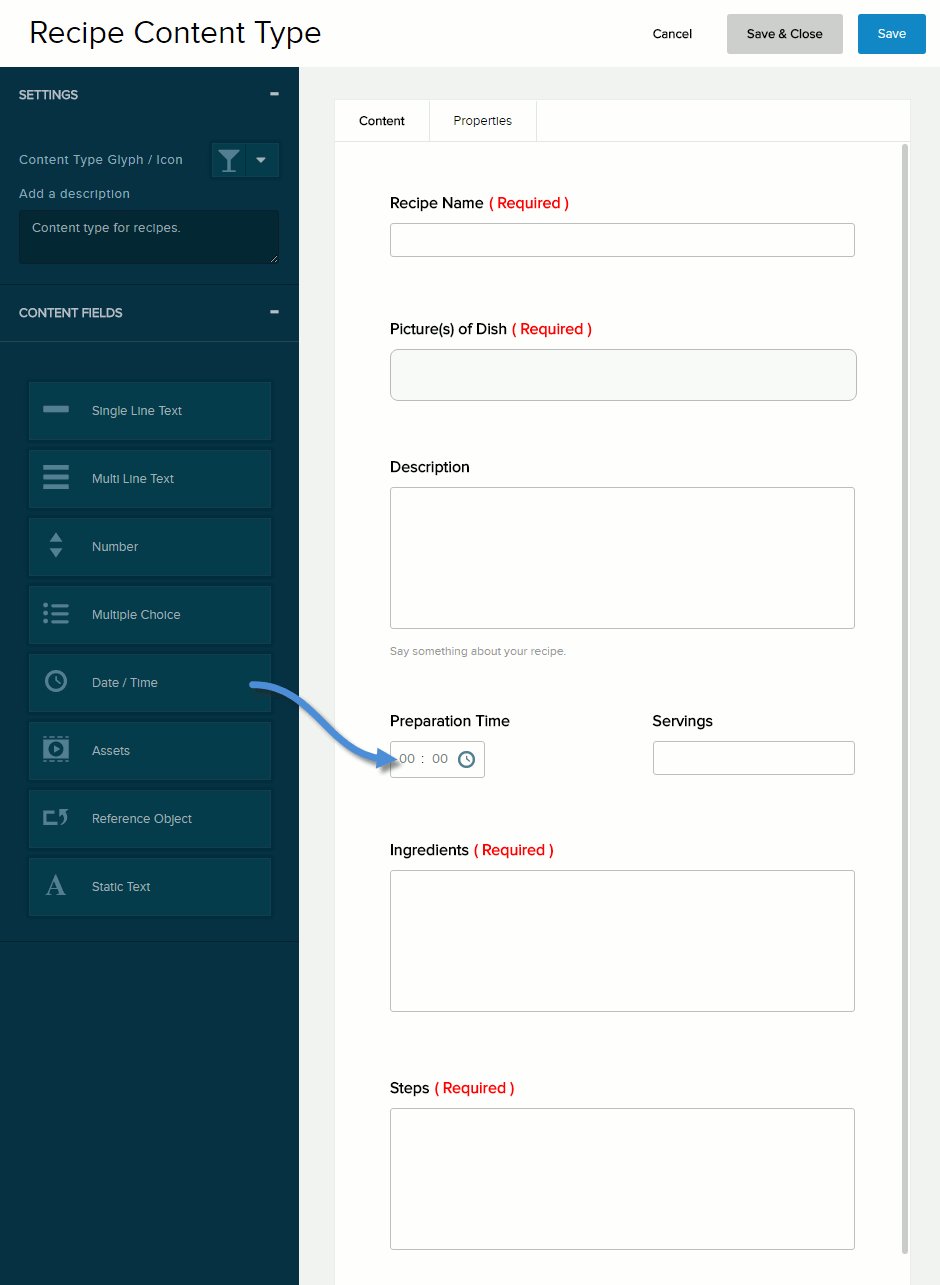
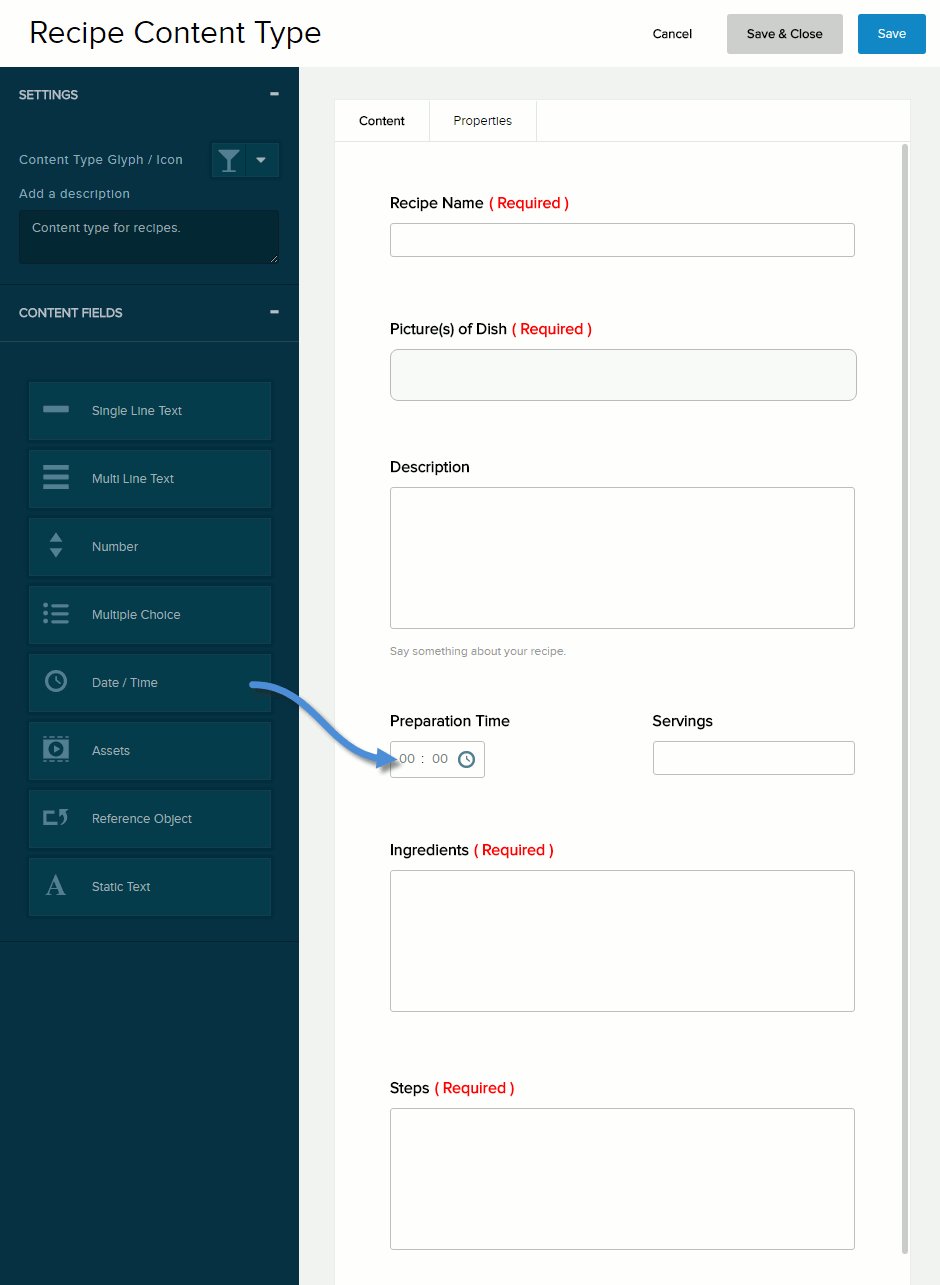
准备时间 日期/时间 - 外观:时间
- 时间格式:00:00 - 24小时
- 包括时区:从
- 验证>要求:在
份 数量 - 默认值:2
成分 多行文本 - 外观:文本编辑器
- 验证>要求:在
步骤 多行文本 - 外观:文本编辑器
- 验证>要求:在
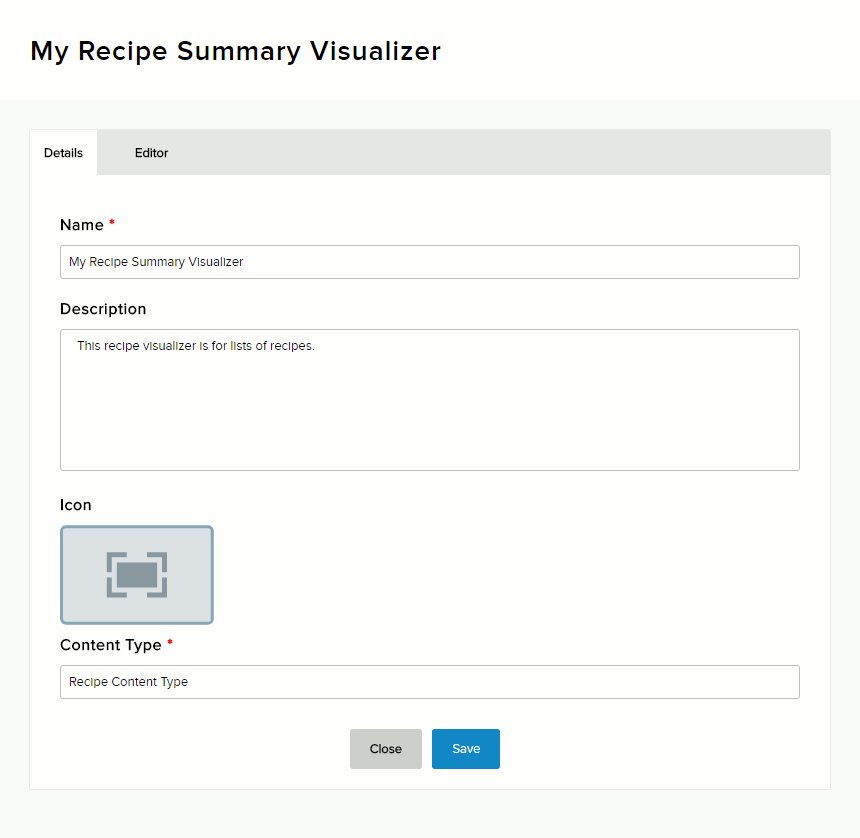
- 创建一个可视化工具为菜谱内容类型列表中显示菜谱。

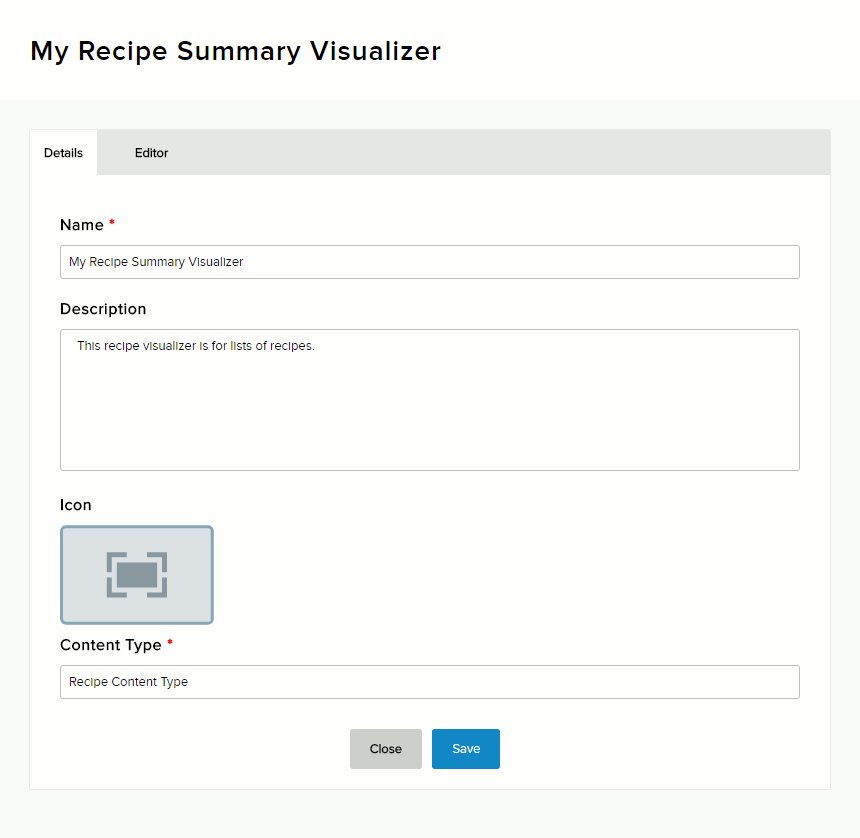
- 填写详细的可视化工具。
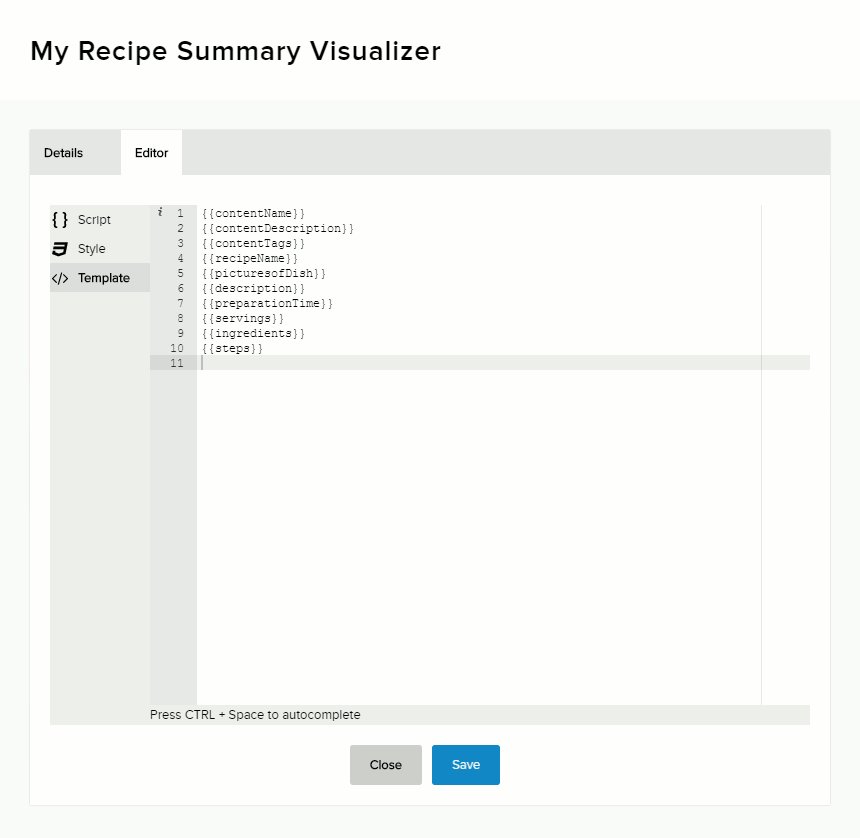
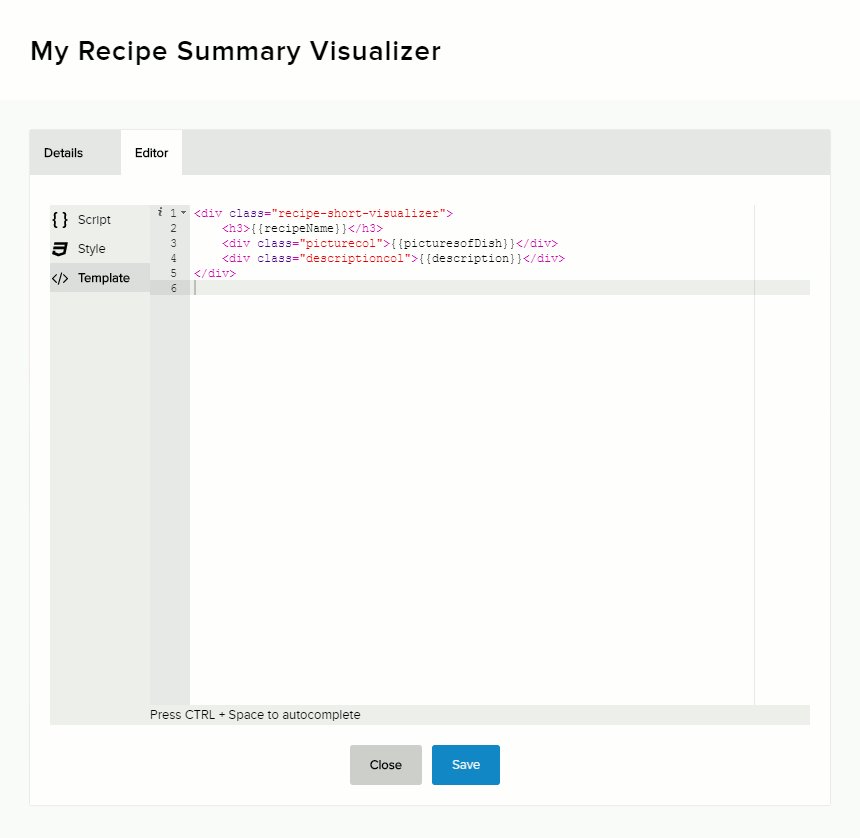
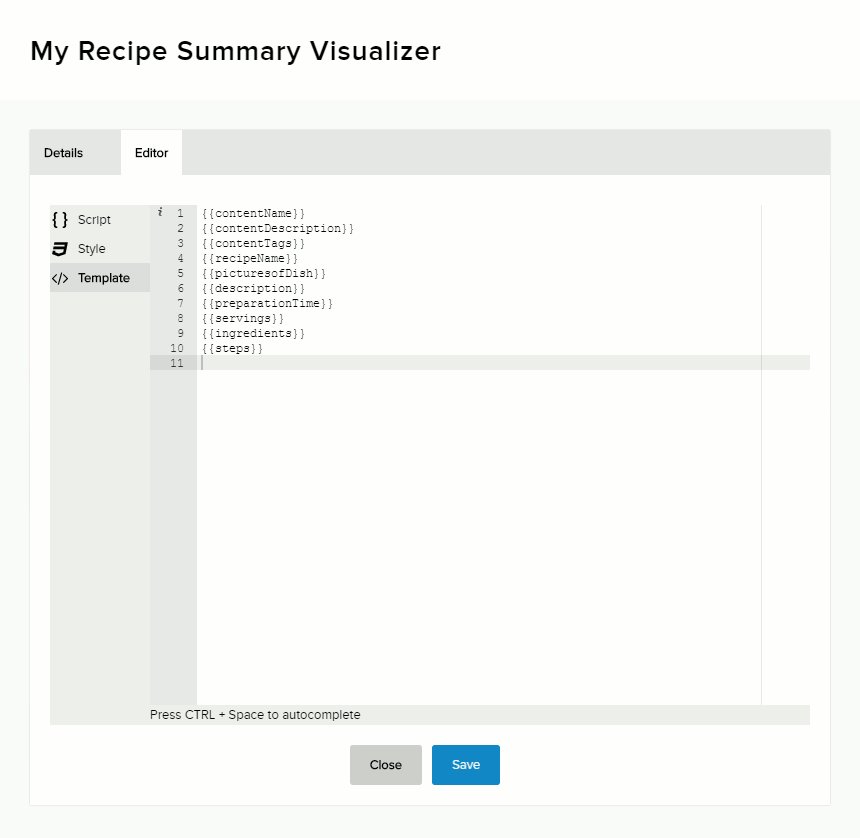
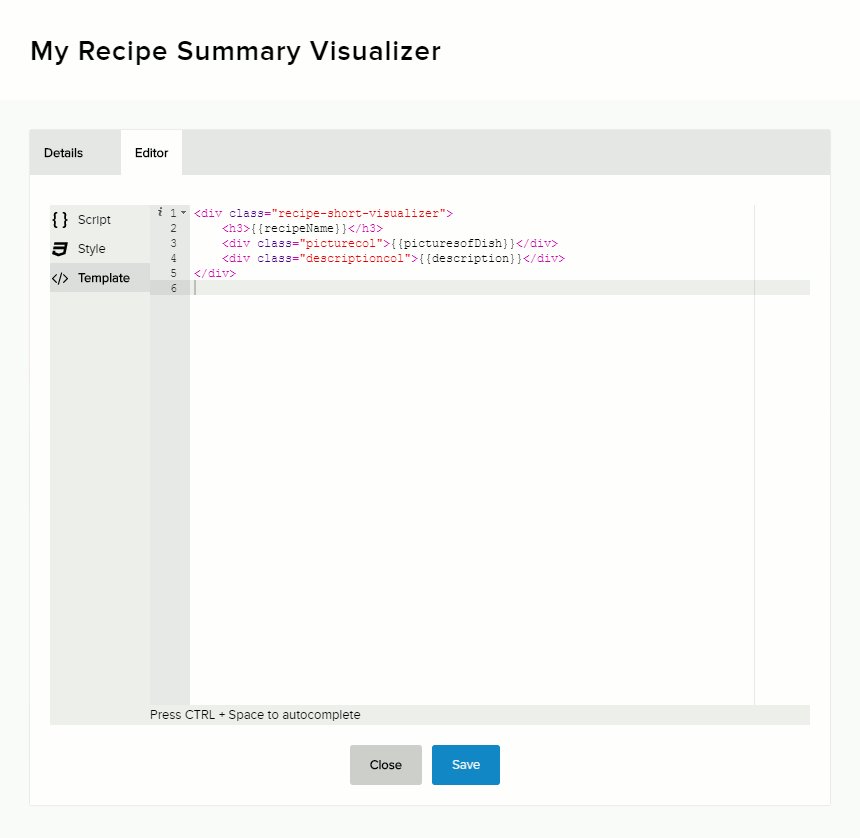
场 描述 的名字 我的食谱总结可视化工具 描述 这道菜可视化工具是菜谱列表。 内容类型 菜谱内容类型 - 输入的HTML代码模板编辑器的使用提供的令牌配方名称,图片,和描述。
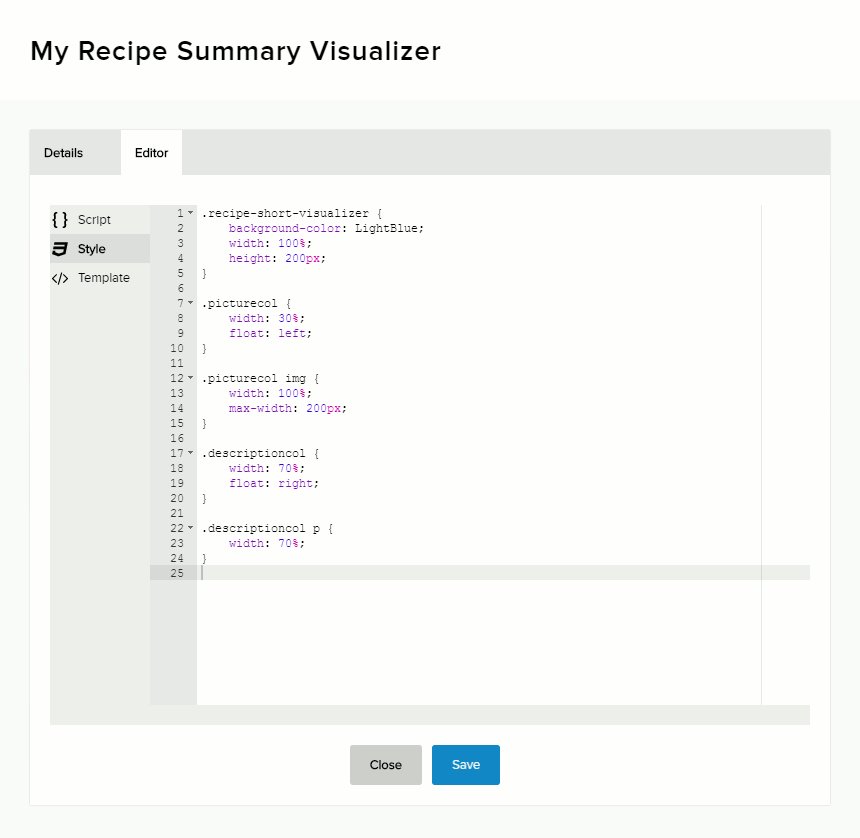
< div class = " recipe-short-visualizer " > < h3 > {{recipeName}} < / h3 > < div class = " picturecol " > {{picturesofDish}} < / div > < div class = " descriptioncol " >{{描述}}< / div > < / div > - 输入CSS代码风格的图像和文本。
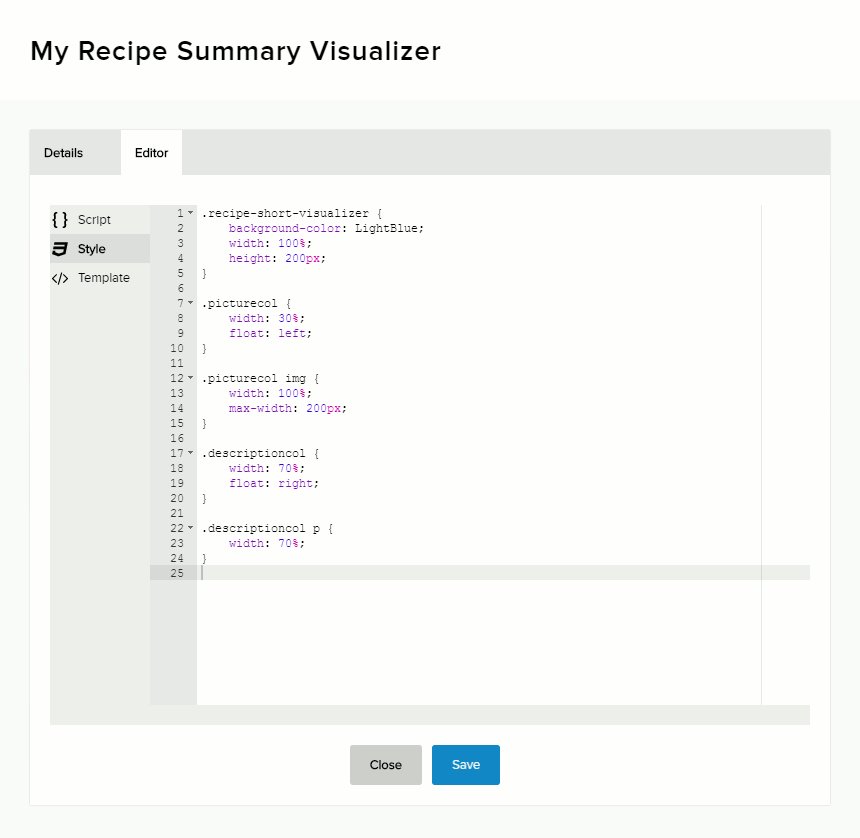
background - color .recipe-short-visualizer {: LightBlue;宽度:100%;身高:200 px;}.picturecol{宽度:30%;浮:左;}.picturecol img{宽度:100%;max-width: 200 px;}.descriptioncol{宽度:70%;浮:正确;}.descriptioncol p{宽度:70%; }
- 填写详细的可视化工具。
- 创建一个可视化工具为菜谱内容类型显示一个完整的配方。

- 填写详细的可视化工具。
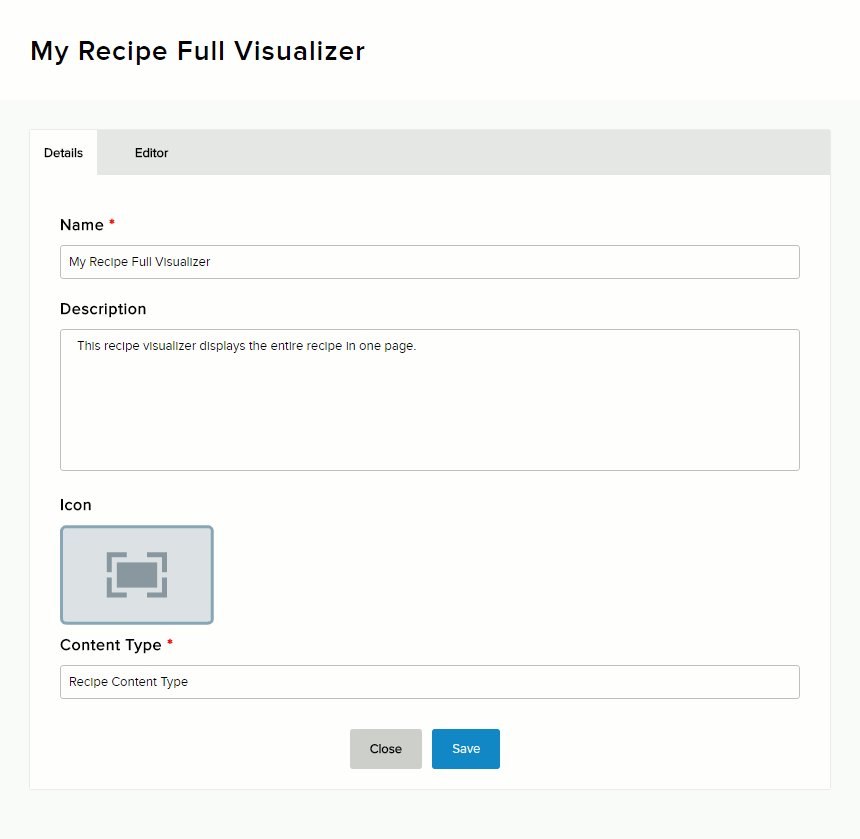
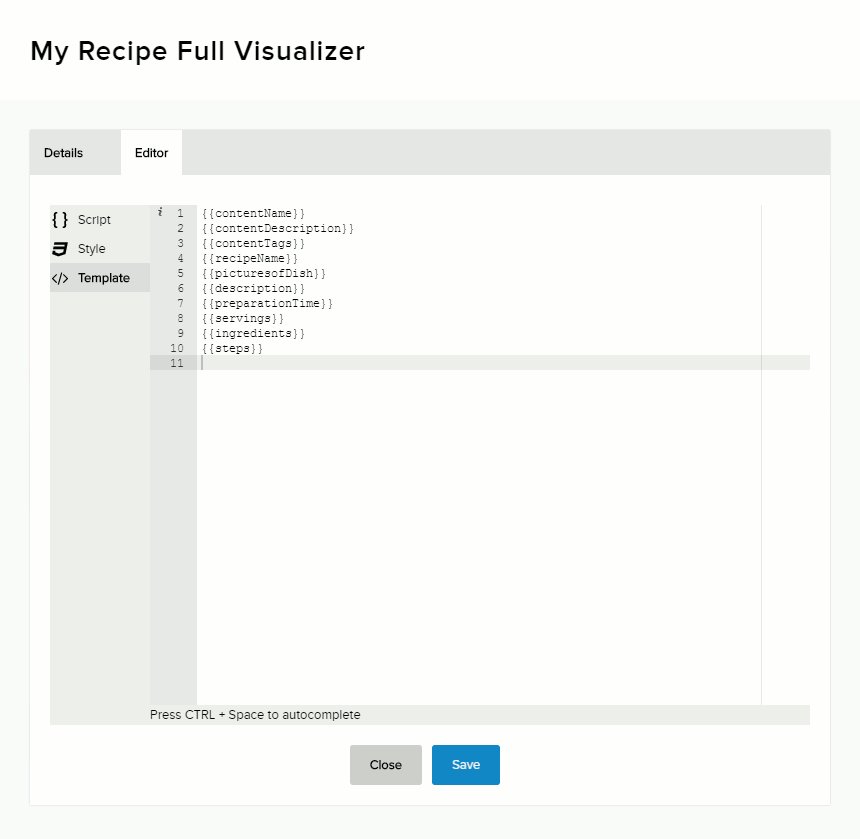
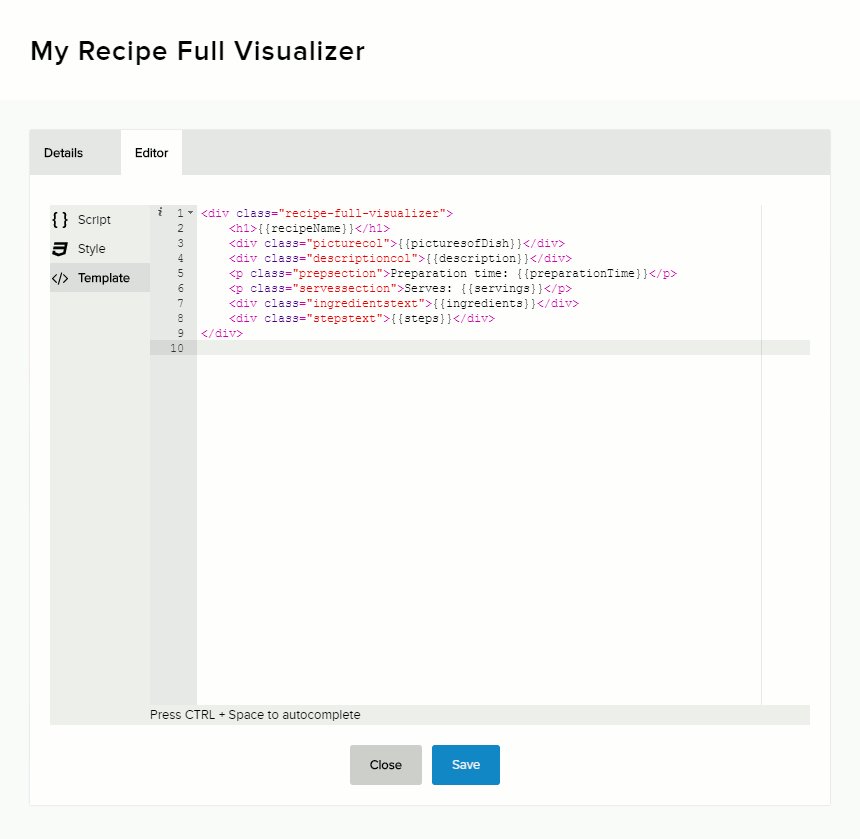
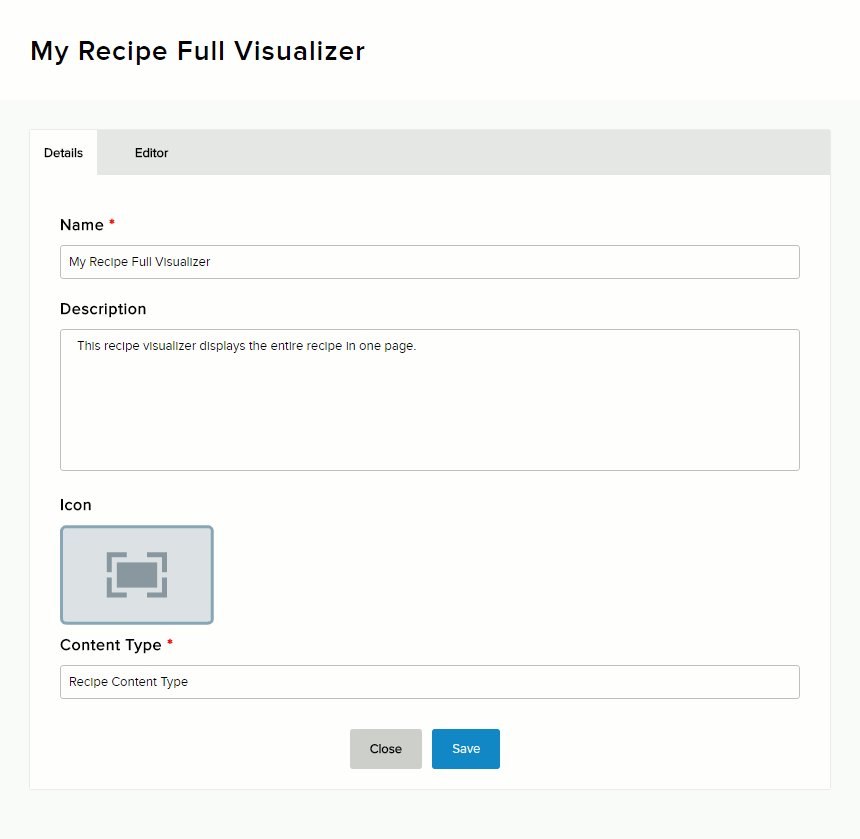
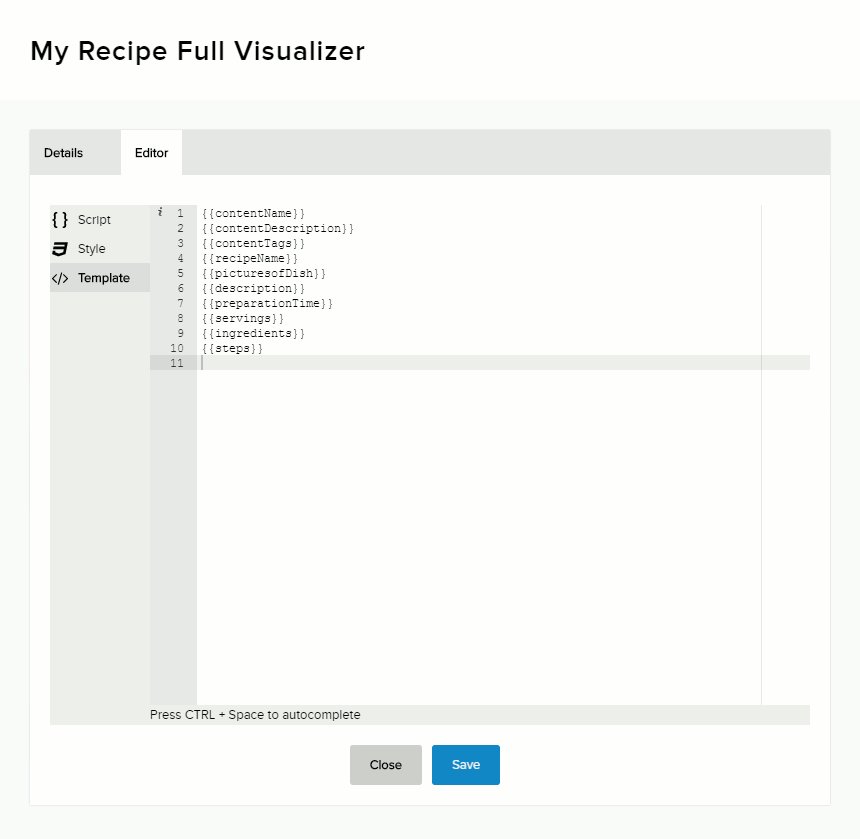
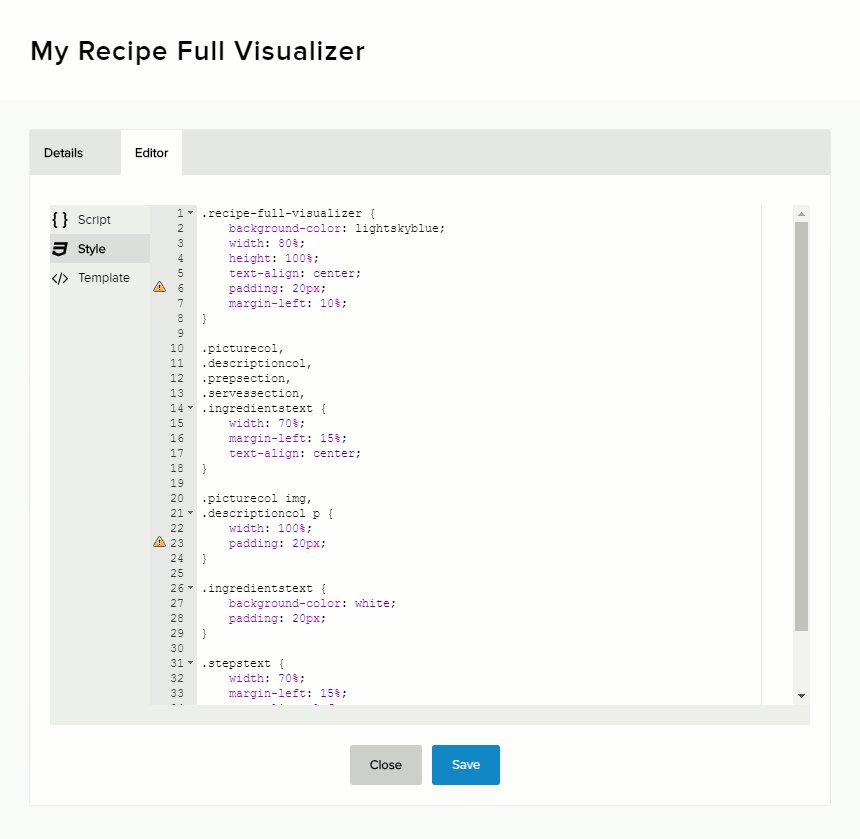
场 描述 的名字 我的食谱完全可视化工具 描述 这道菜可视化工具在一个页面中显示完整的配方。 内容类型 菜谱内容类型 - 输入的HTML代码模板编辑所有字段的使用提供的令牌。
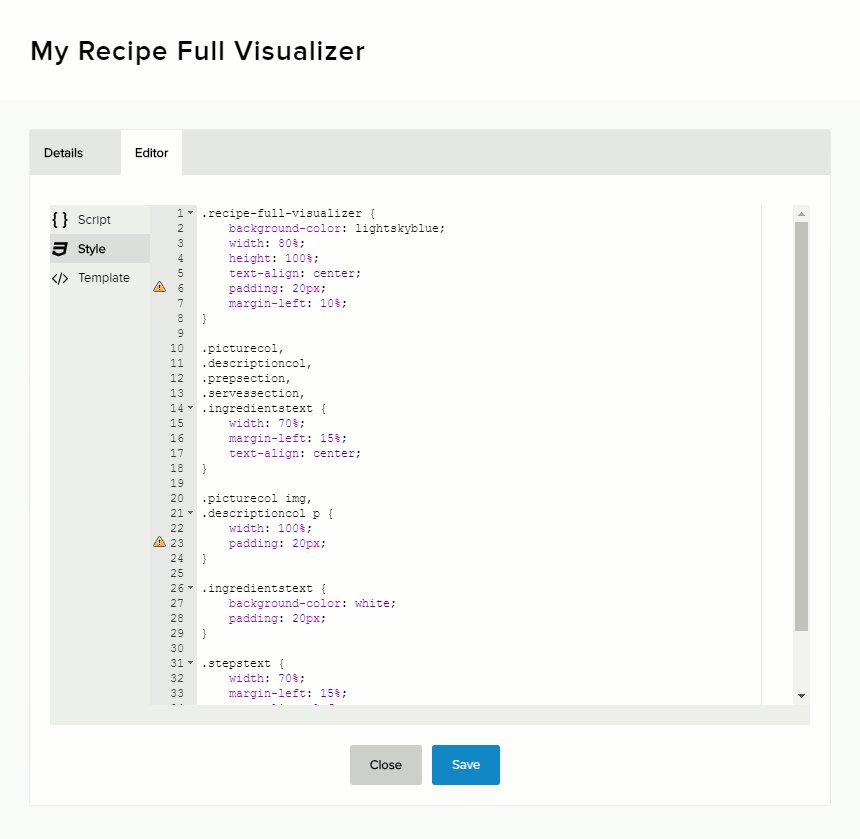
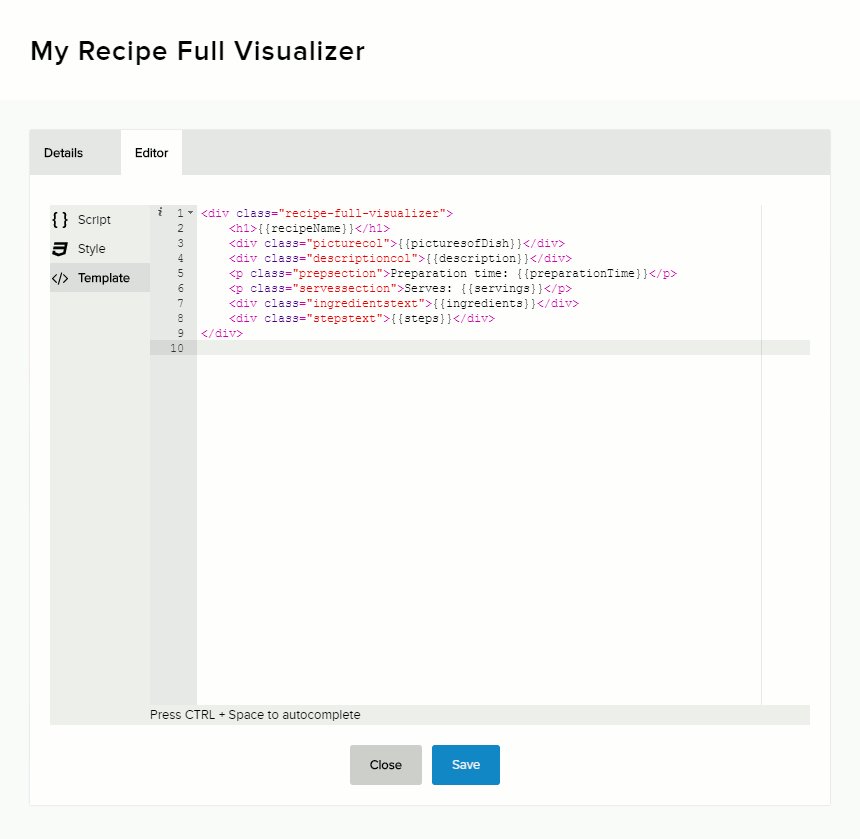
< div class = " recipe-full-visualizer " > < h1 > {{recipeName}} < / h1 > < div class = " picturecol " > {{picturesofDish}} < / div > < div class = " descriptioncol " >{{描述}}< / div > < p class = " prepsection " >准备时间:{{preparationTime}} < / p > < p class = " servessection " >服务:{{份}}< / p > < div class = " ingredientstext " >{{成分}}< / div > < div class = " stepstext " >{{步骤}}< / div > < / div > - 输入CSS代码风格的图像和文本。
background - color .recipe-full-visualizer {: lightskyblue;宽度:80%;高度:100%;text-align:中心;填充:20 px;margin-left: 10%;}.picturecol、.descriptioncol .prepsection、.servessection .ingredientstext{宽度:70%;margin-left: 15%;text-align:中心;}.picturecol img, .descriptioncol p{宽度:100%; padding: 20px; } .ingredientstext { background-color: white; padding: 20px; } .stepstext { width: 70%; margin-left: 15%; text-align: left; background-color: white; padding: 20px; }
- 填写详细的可视化工具。
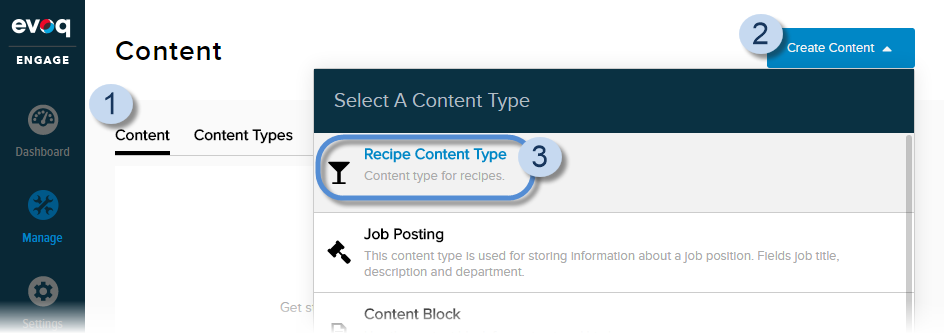
- 创建内容项的类型菜谱内容类型。
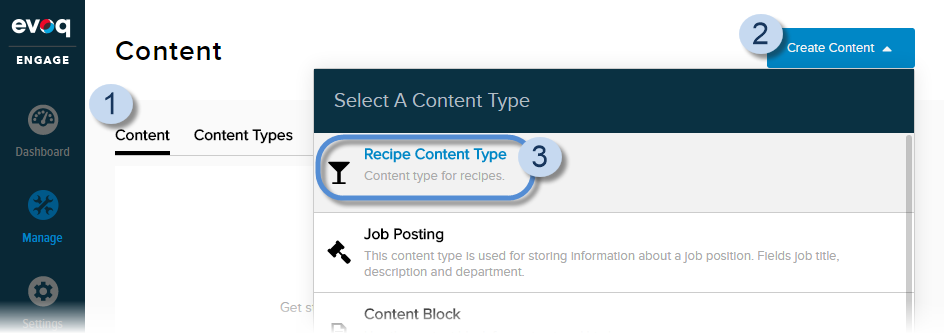
- 在内容选项卡中,单击/水龙头创建内容和选择菜谱内容类型。

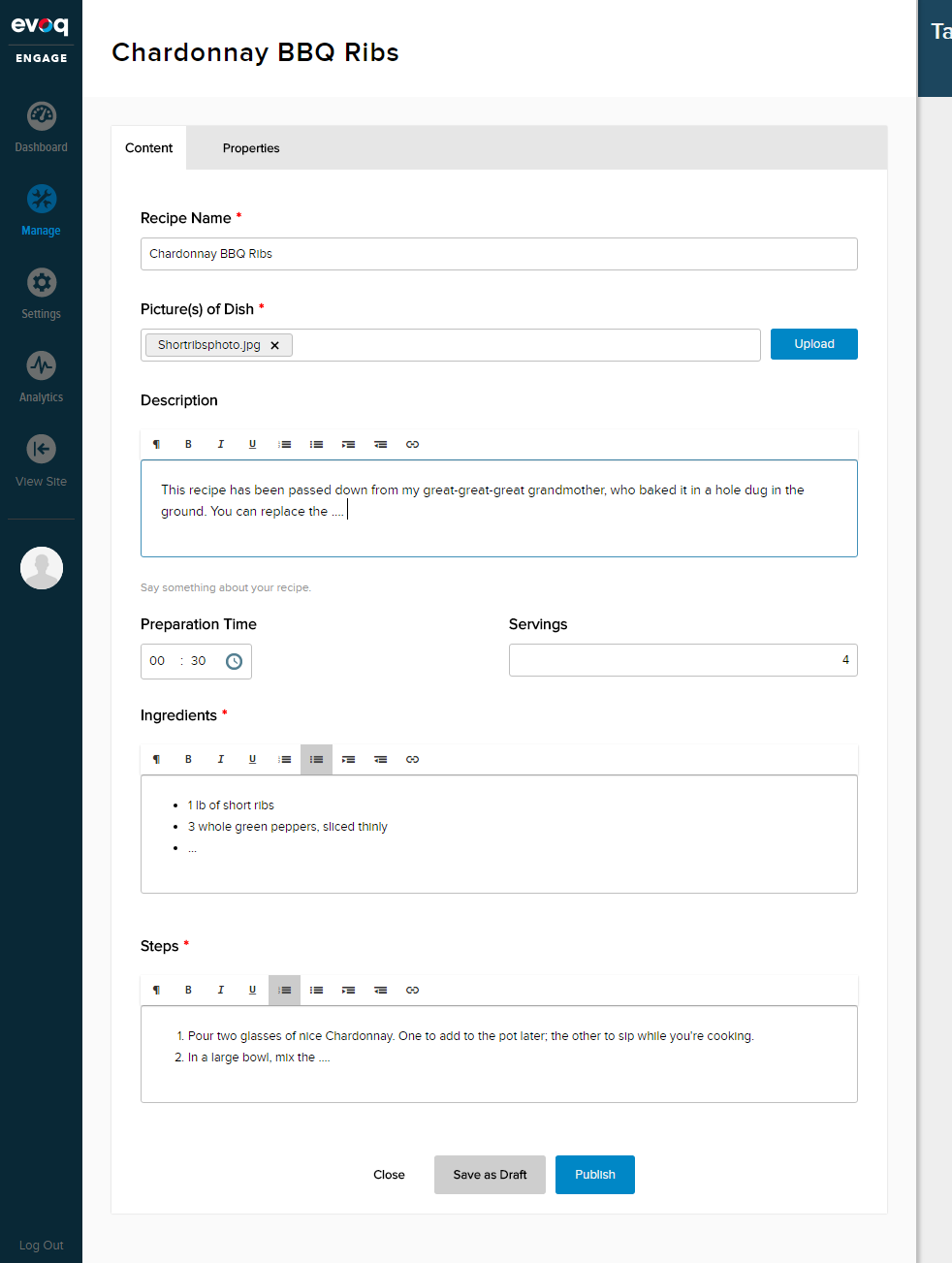
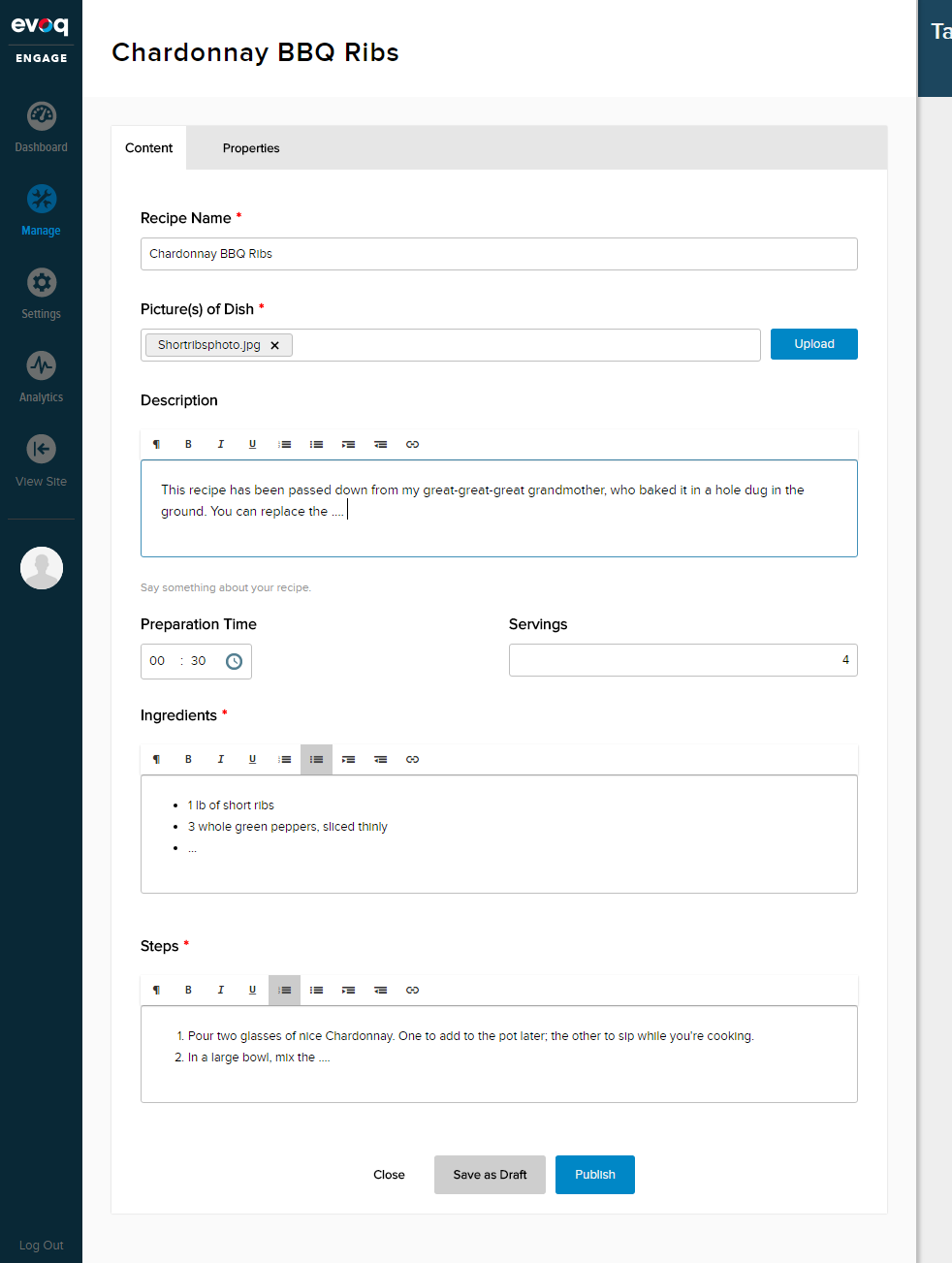
- 输入配方,填写的字段内容类型。

- 在内容选项卡中,单击/水龙头创建内容和选择菜谱内容类型。
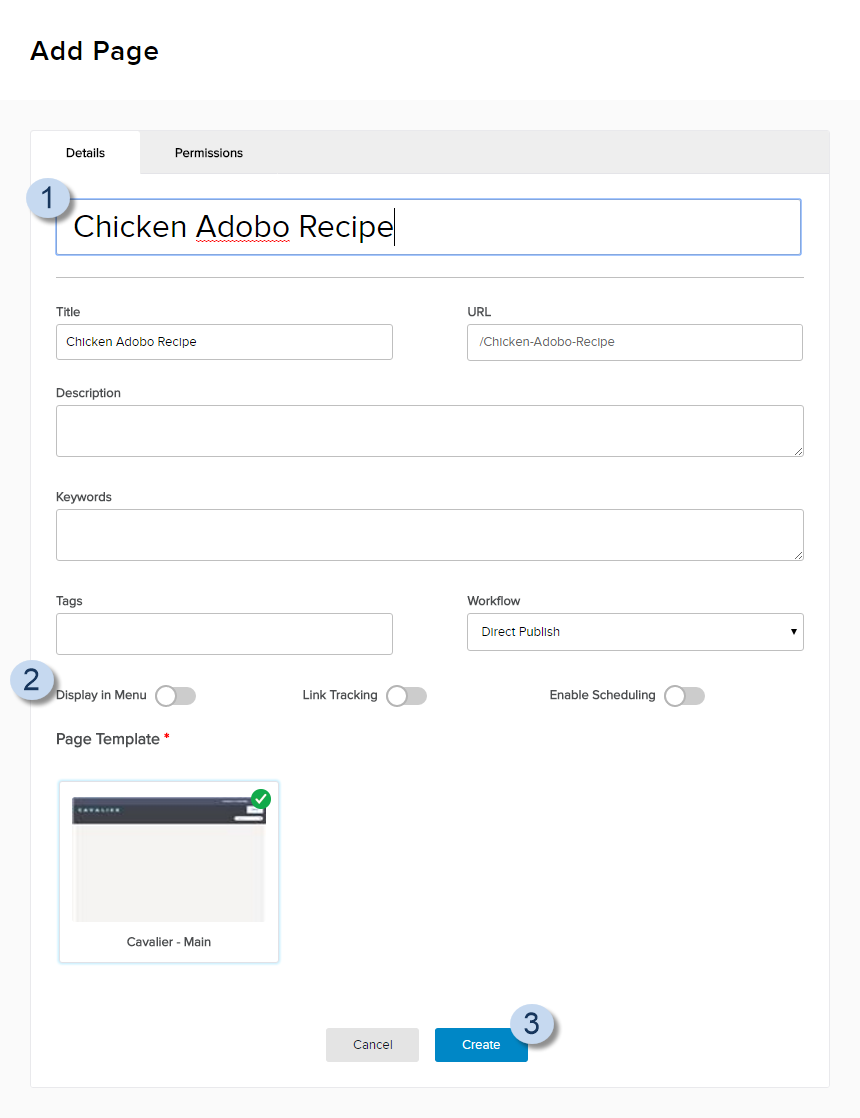
- 创建一个新页面在显示一个配方的细节。
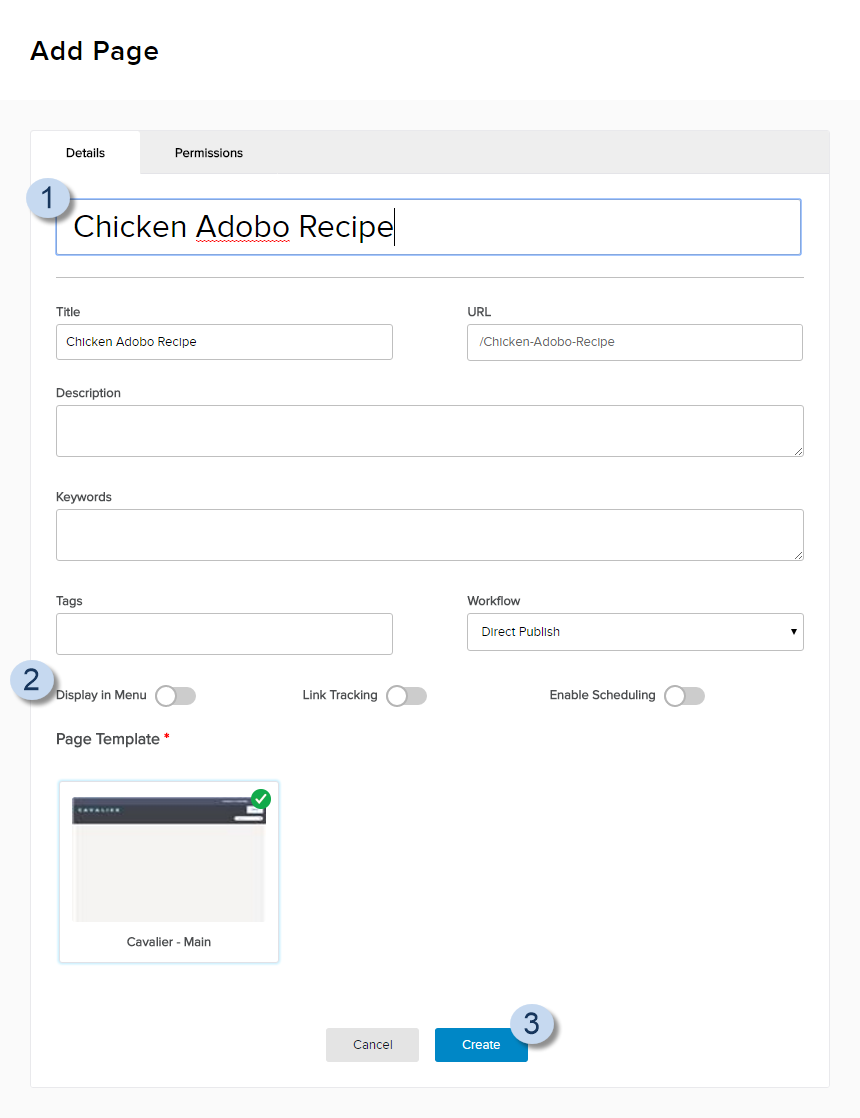
- 输入的详细信息页面。

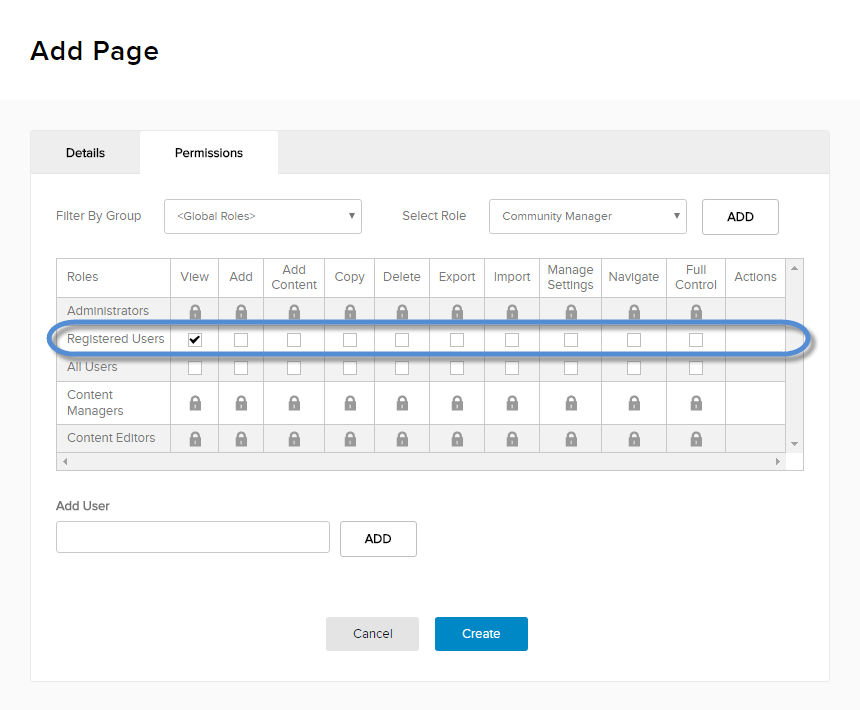
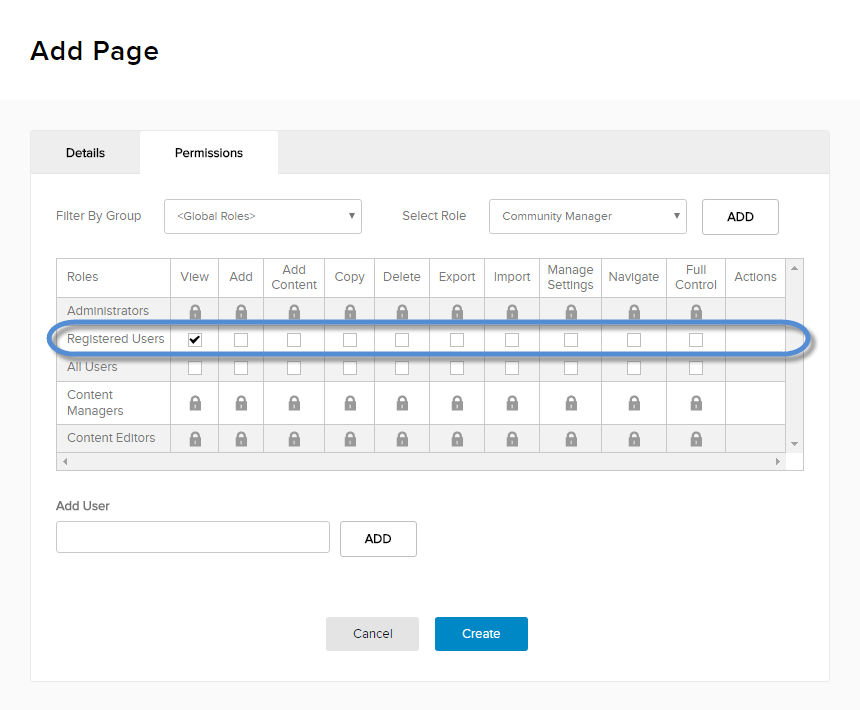
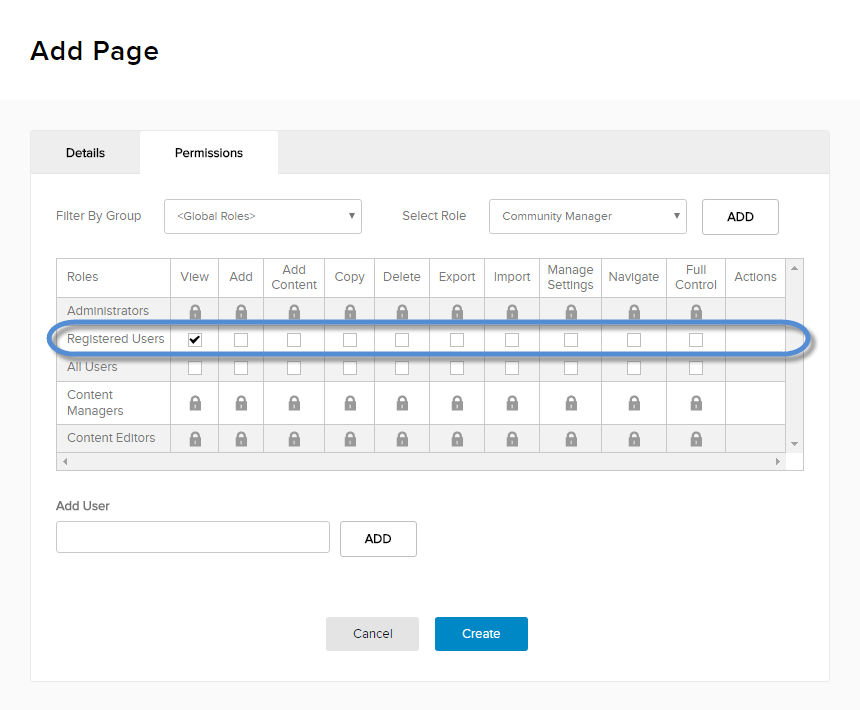
场 描述 的名字 阿斗波鸡食谱 显示在菜单 从。这取决于你如何设计你的网站,你可能不希望显示每道菜的导航页面。 - 设置权限允许注册用户查看页面。

- 点击/水龙头创建。
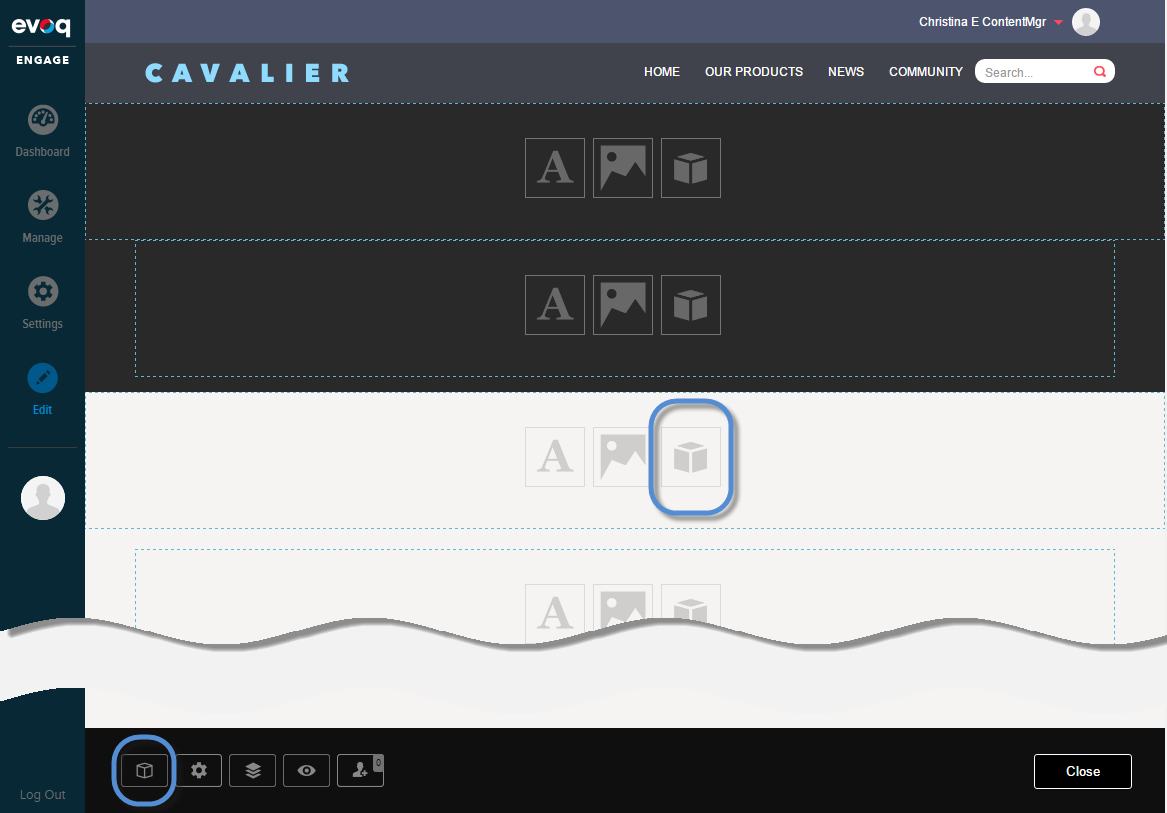
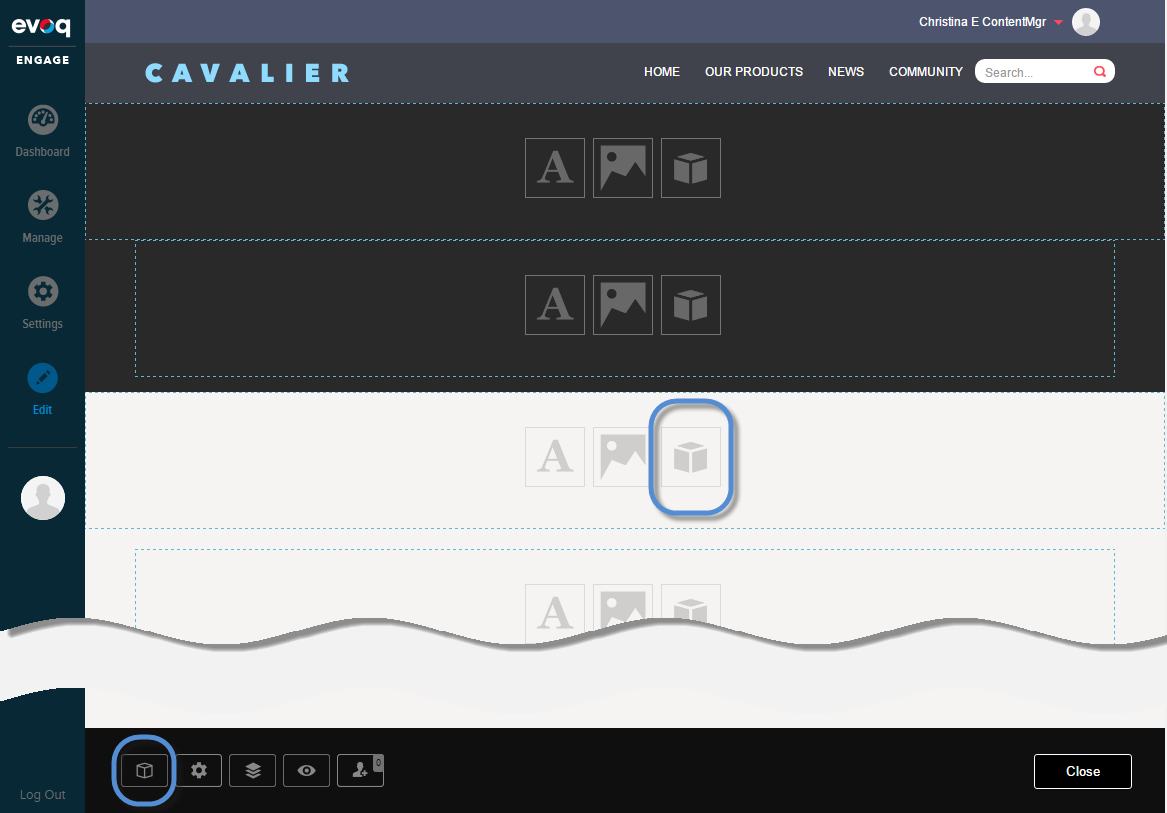
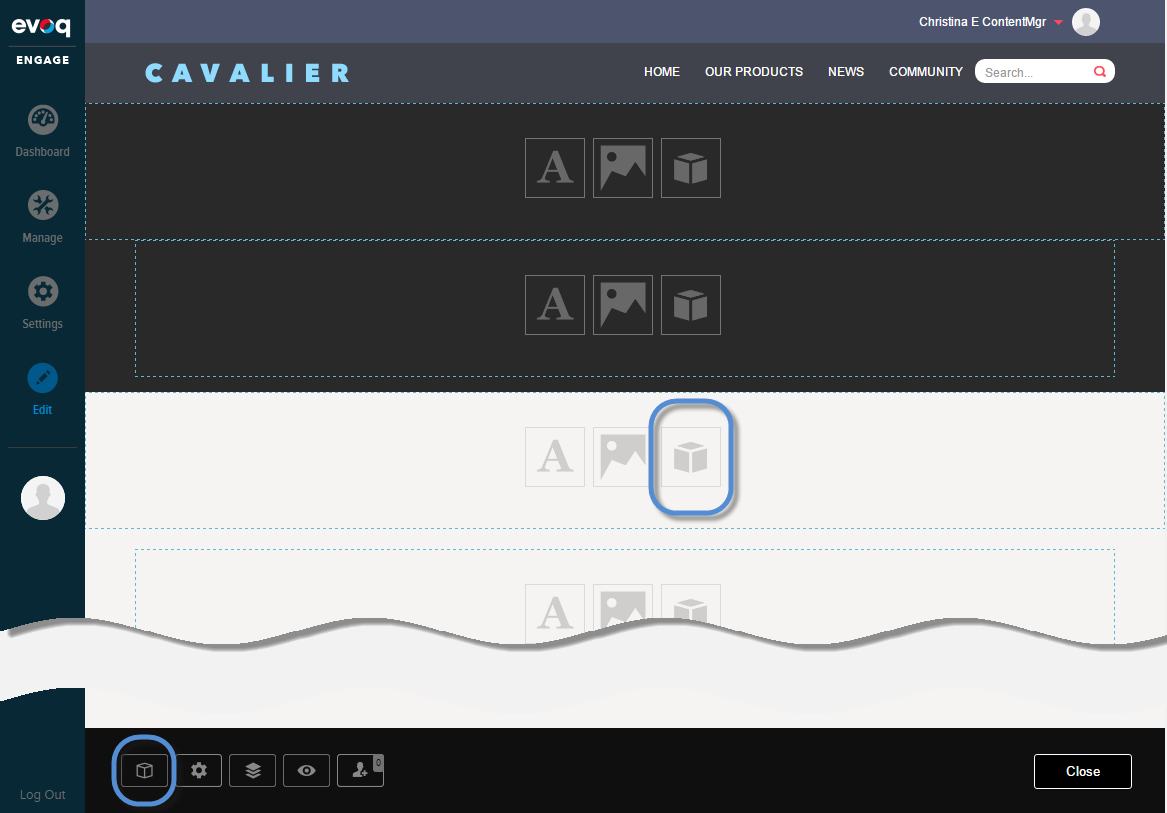
- 选择一个内容窗格然后添加一个模块。

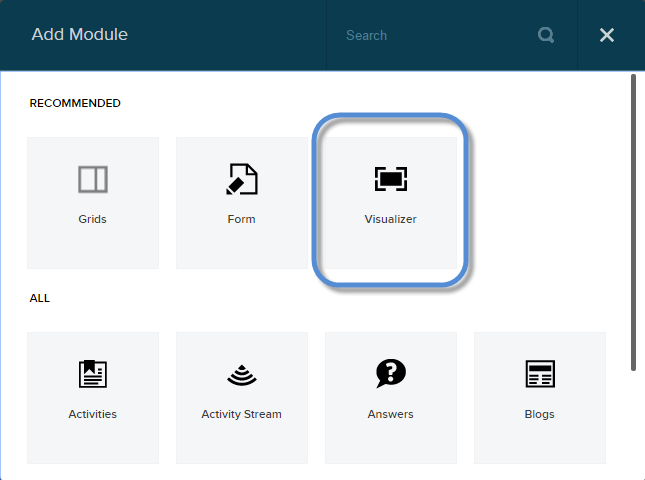
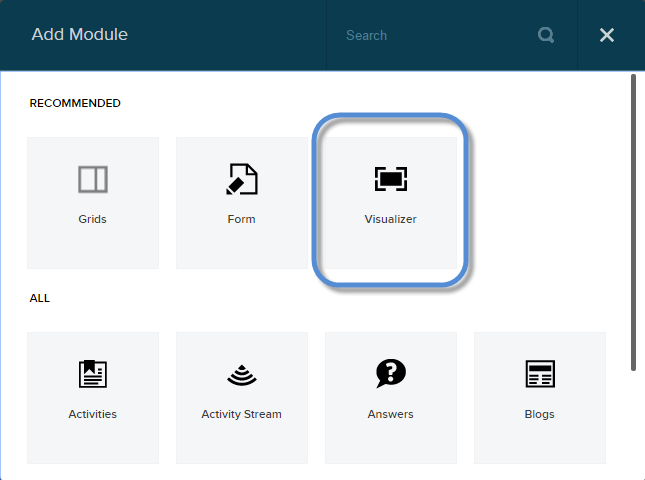
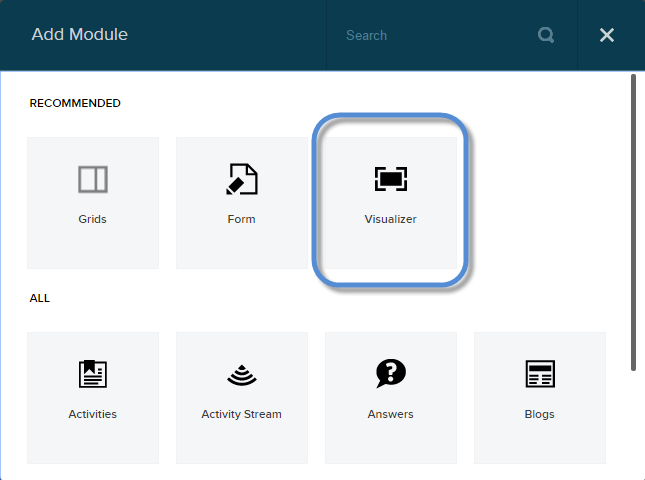
- 选择可视化工具模块。

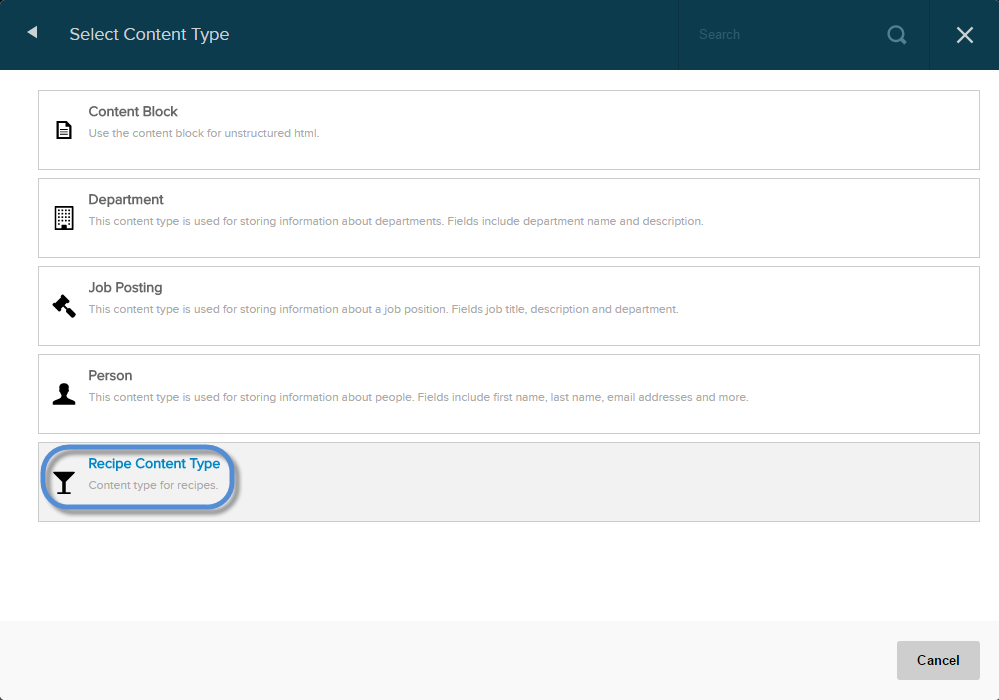
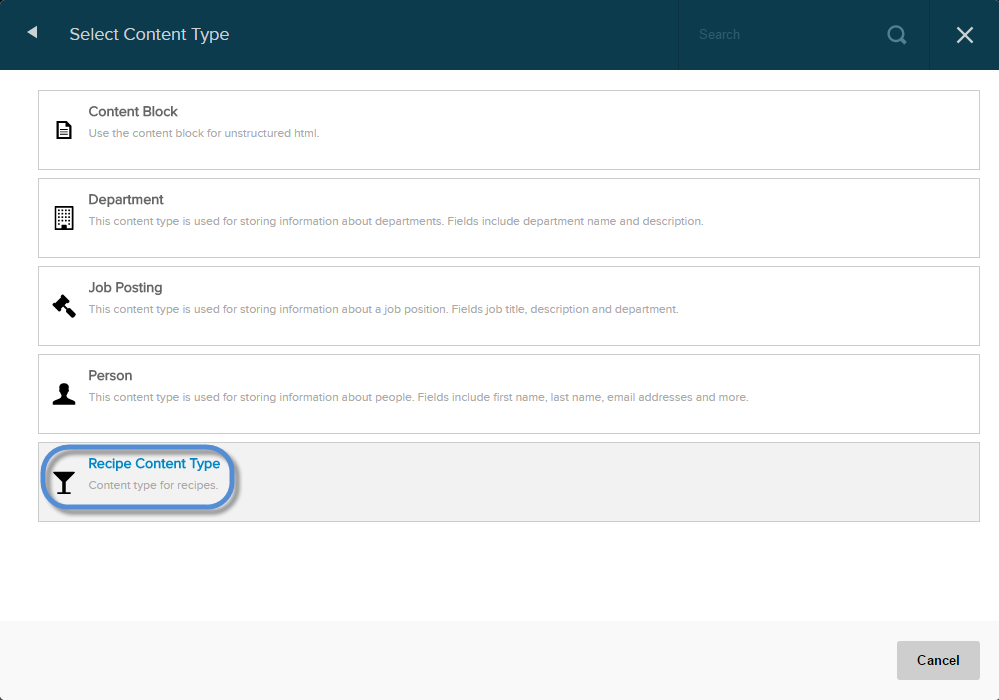
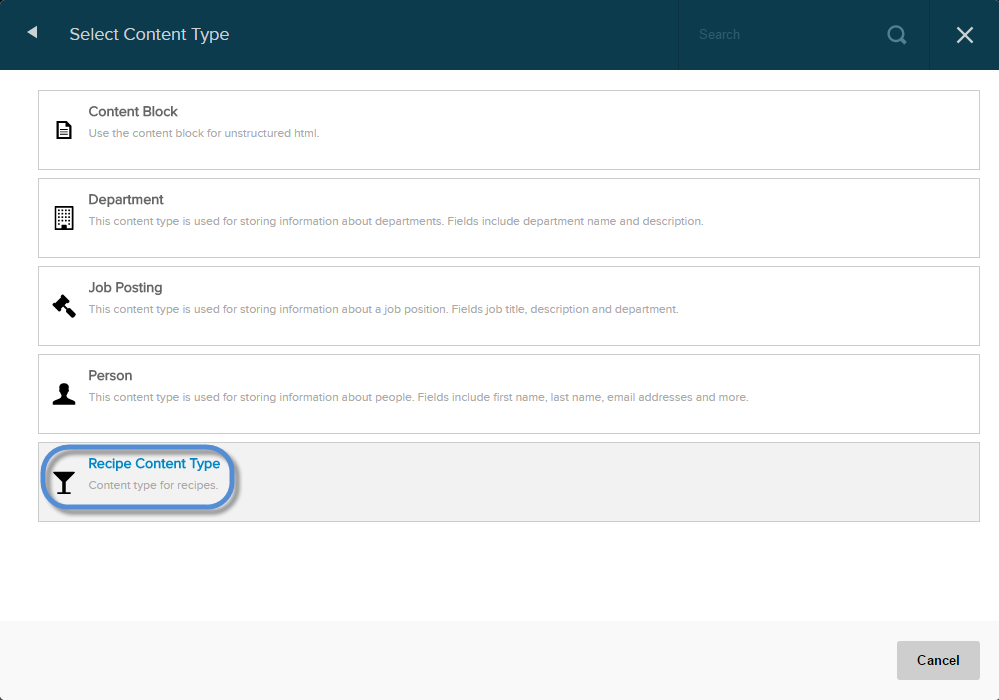
- 选择菜谱内容类型。

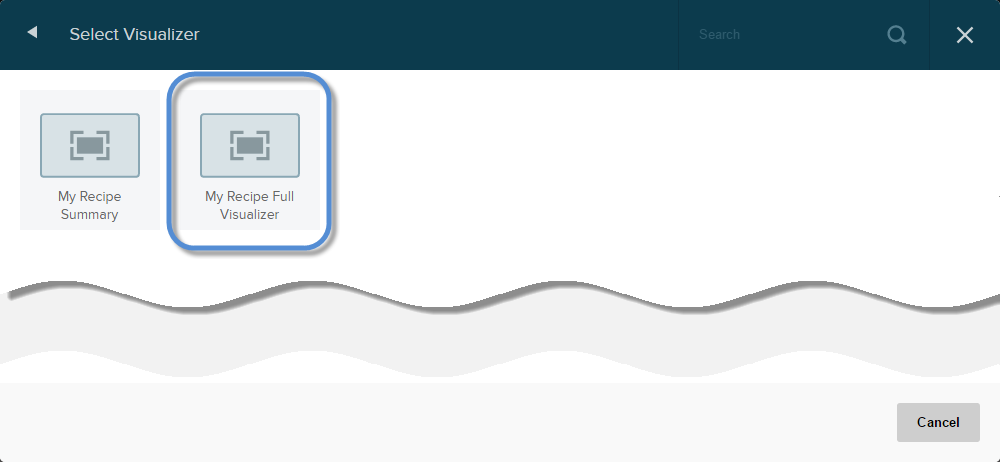
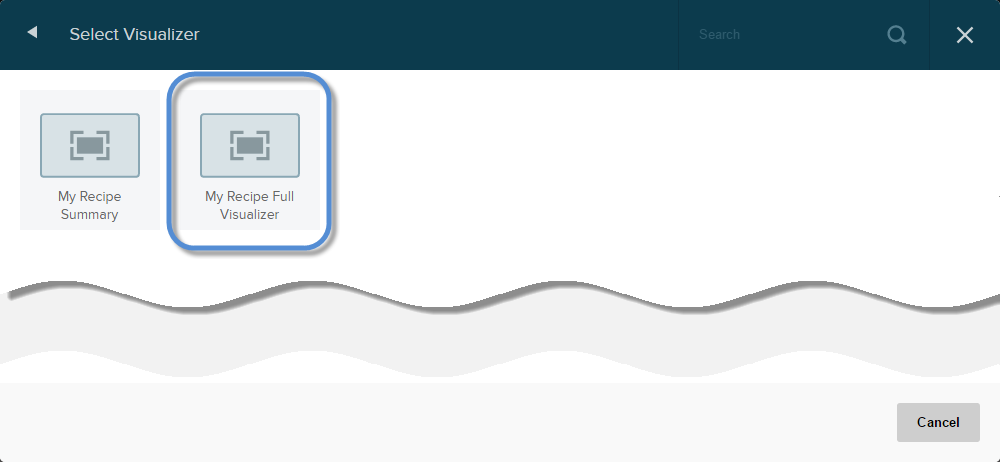
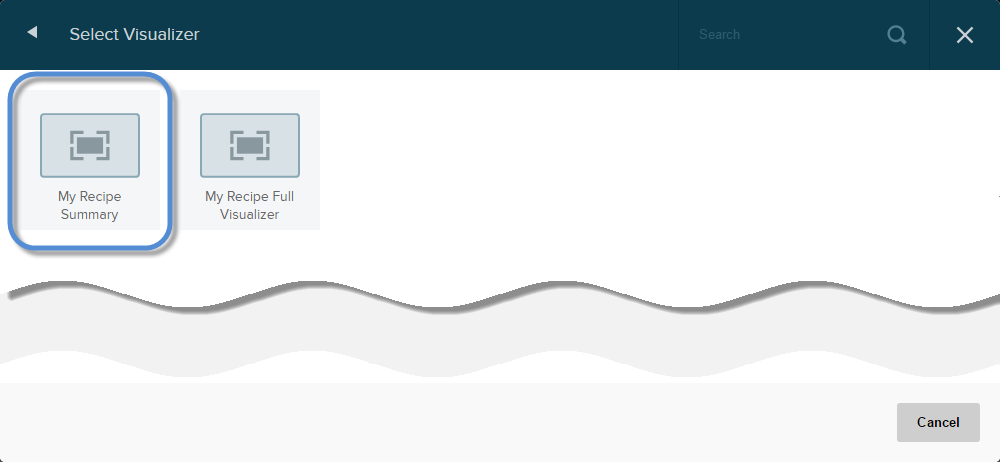
- 选择我的食谱完全可视化工具。
注意:只显示与所选内容类型相关的专业。

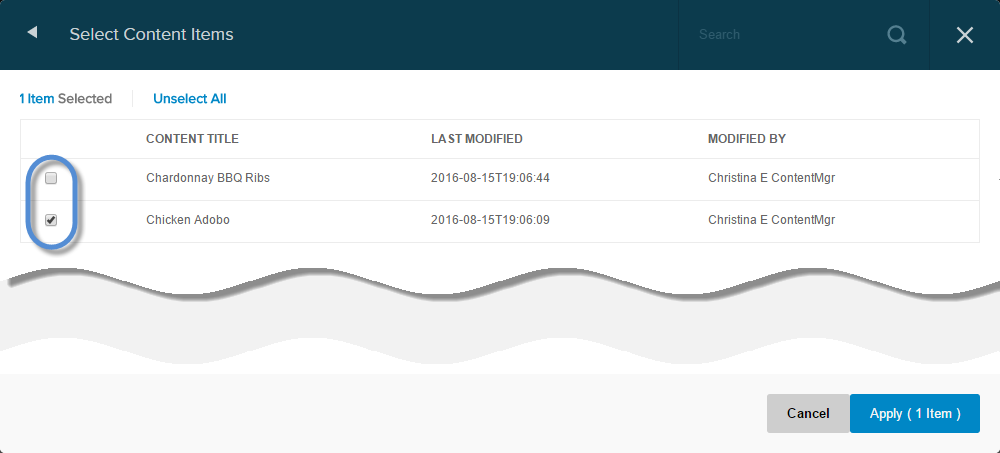
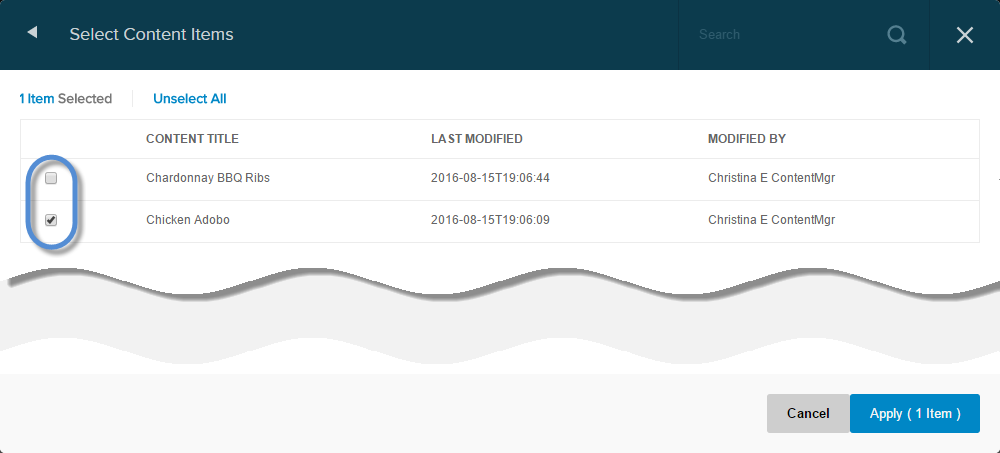
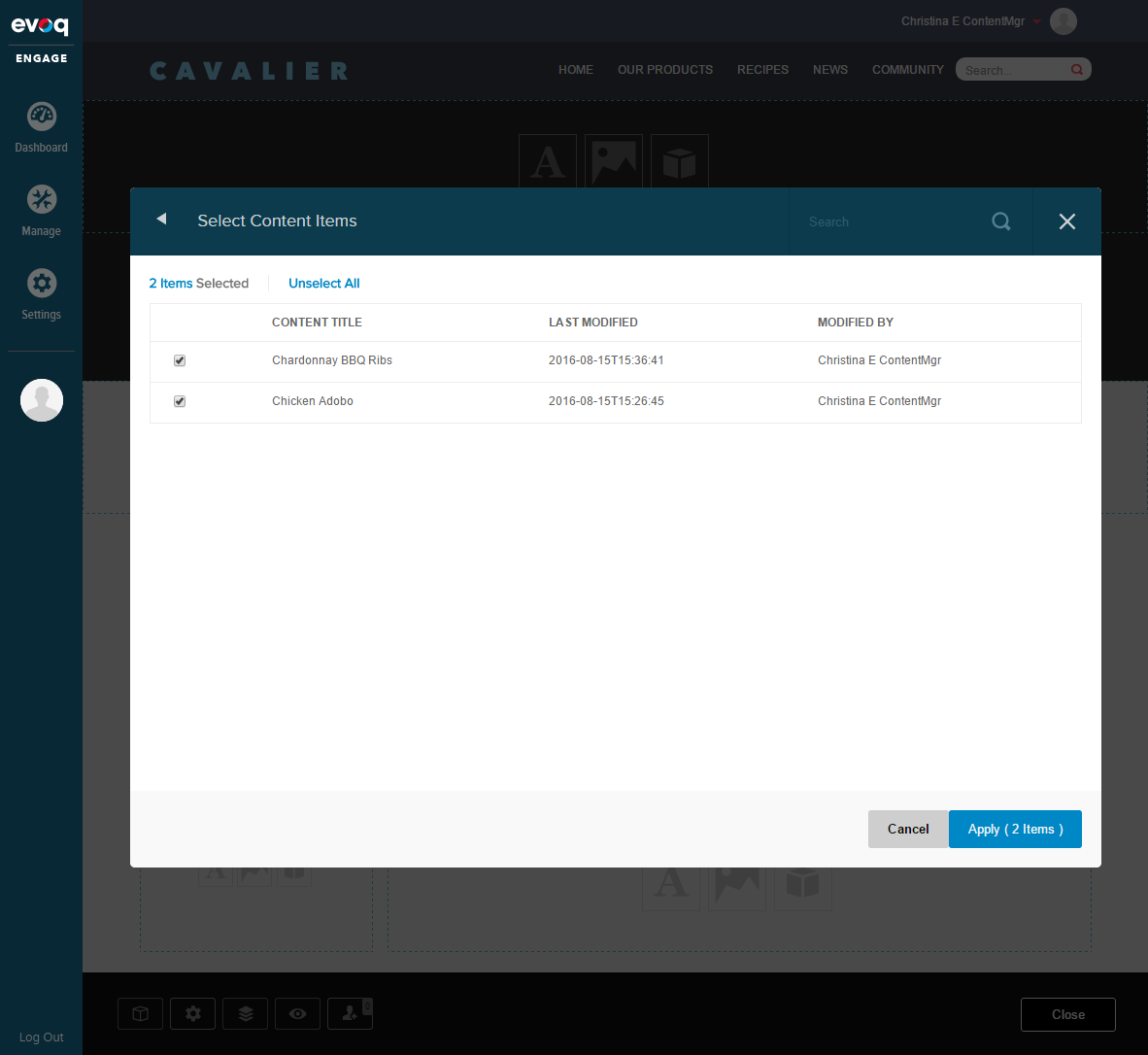
- 从列表中选择一个内容项。

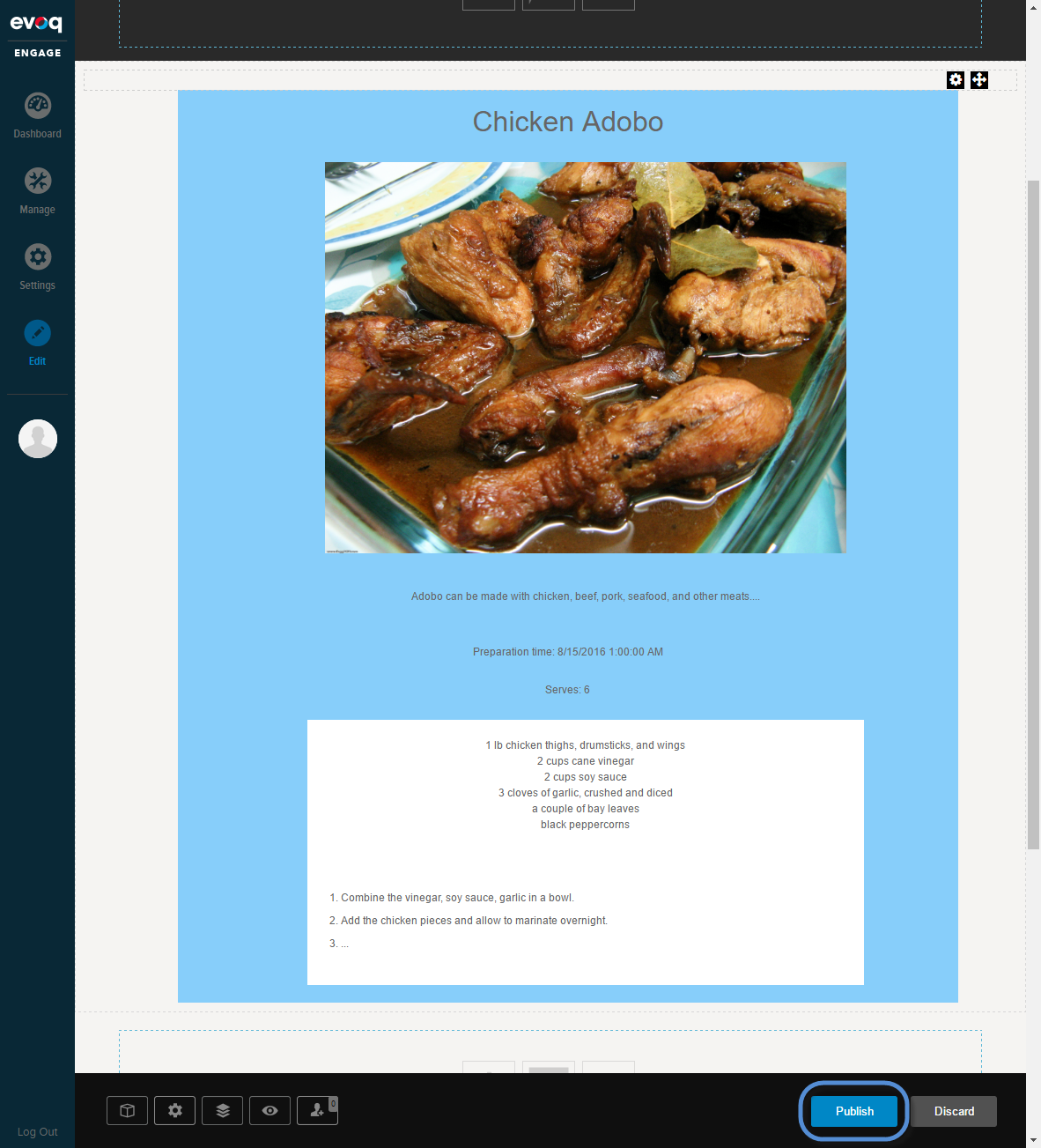
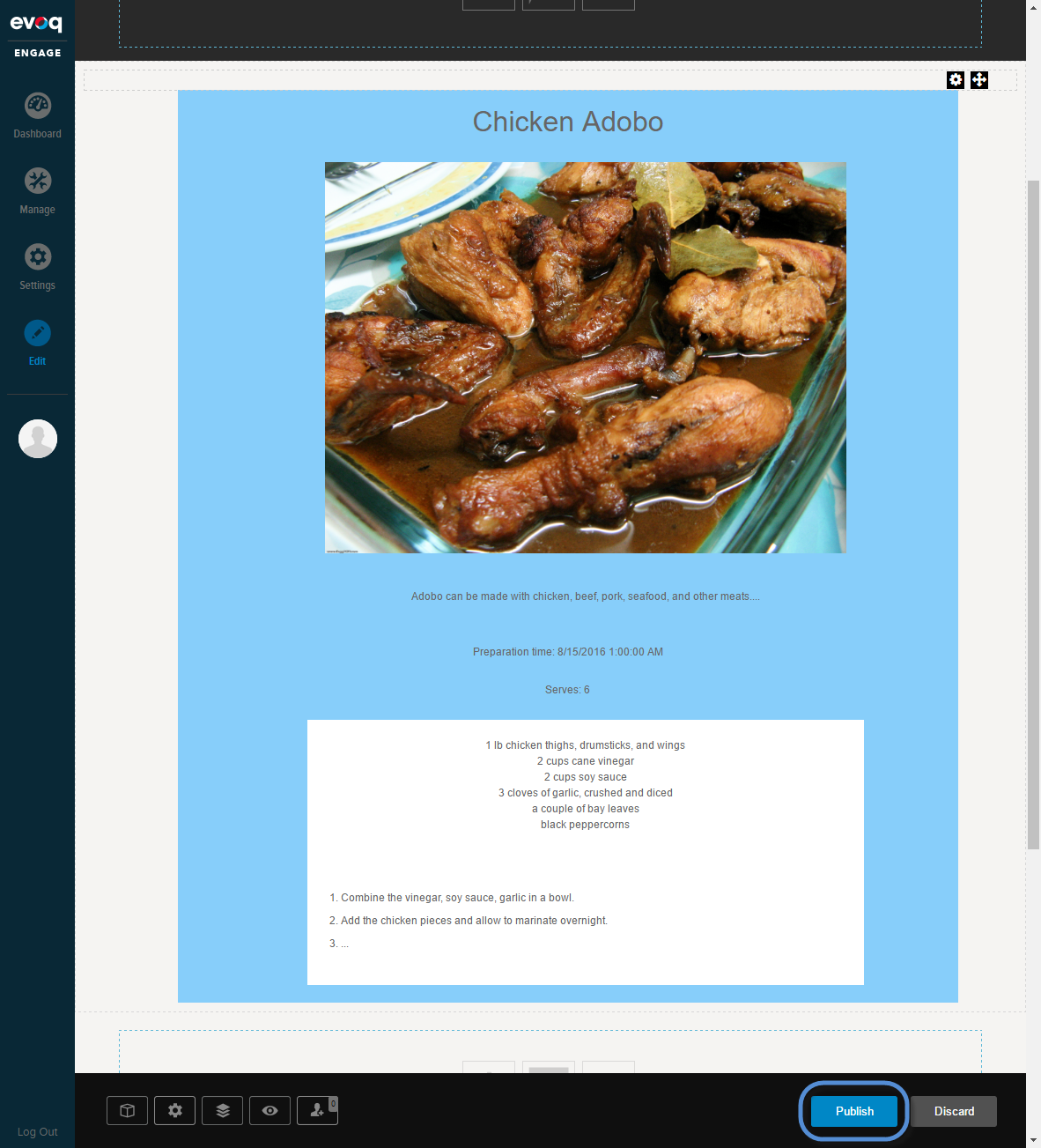
- 审查和发布。

- 输入的详细信息页面。
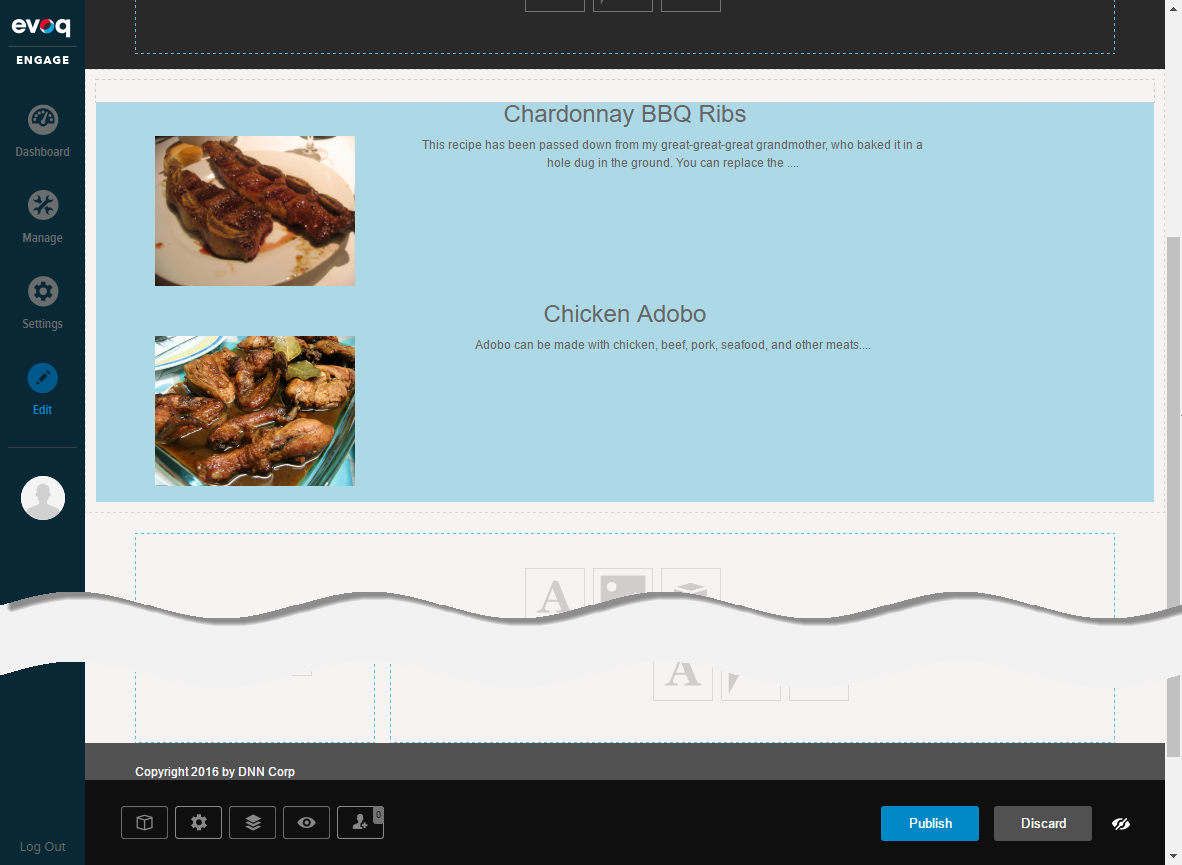
- 创建一个新页面在显示菜谱列表的名称,图片,和短描述。
- 输入的详细信息页面。
场 描述 的名字 所有的食谱 显示在菜单 在。把这个在如果你想让你的用户能够轻松地访问这个页面的导航。 - 设置权限允许注册用户查看页面。

- 点击/水龙头创建。
- 选择一个内容窗格然后添加一个模块。

- 选择可视化工具模块。

- 选择菜谱内容类型。

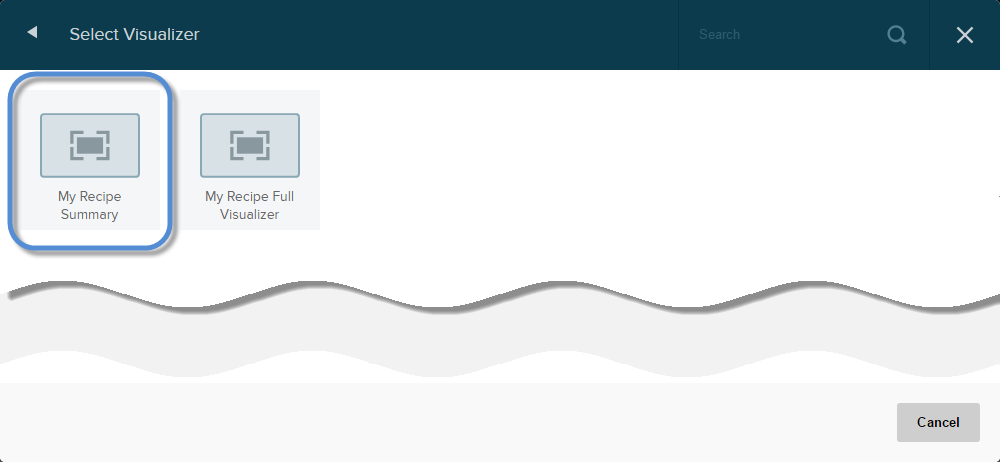
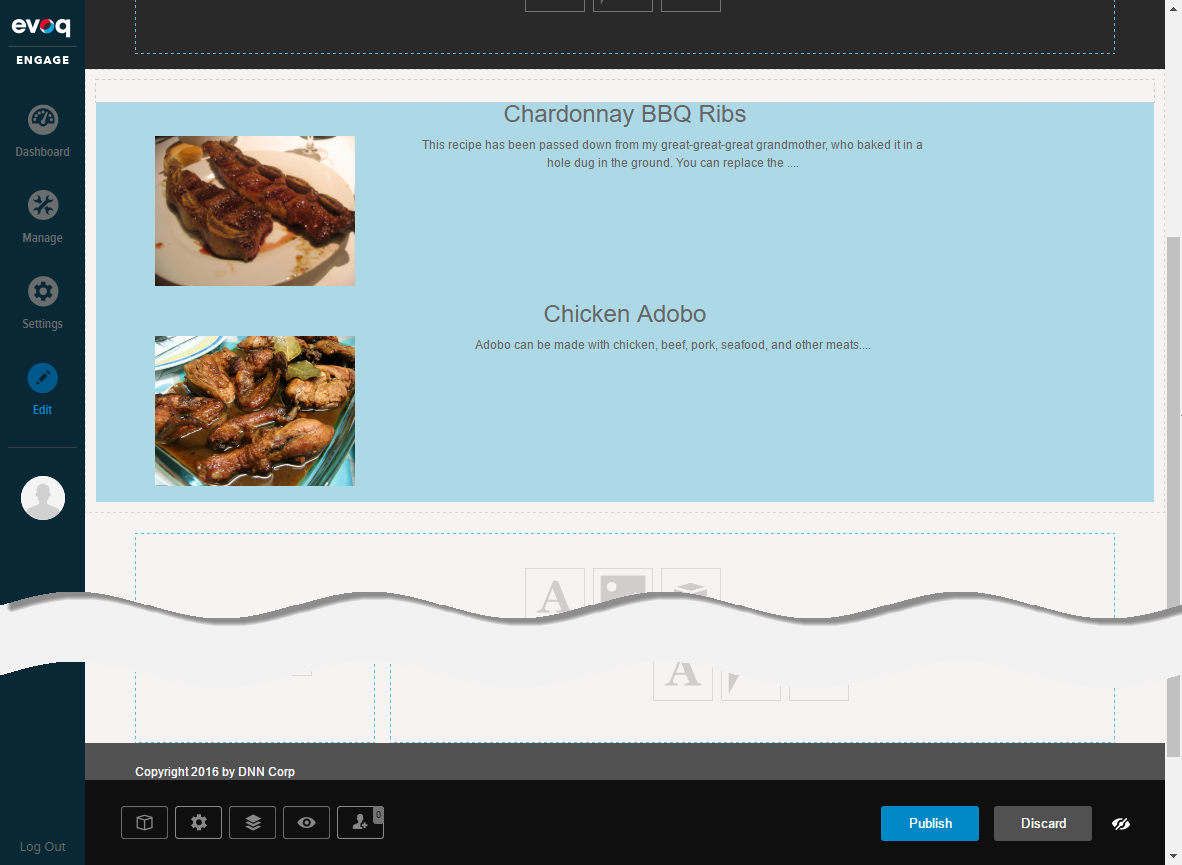
- 选择我的食谱概述。
注意:只显示与所选内容类型相关的专业。

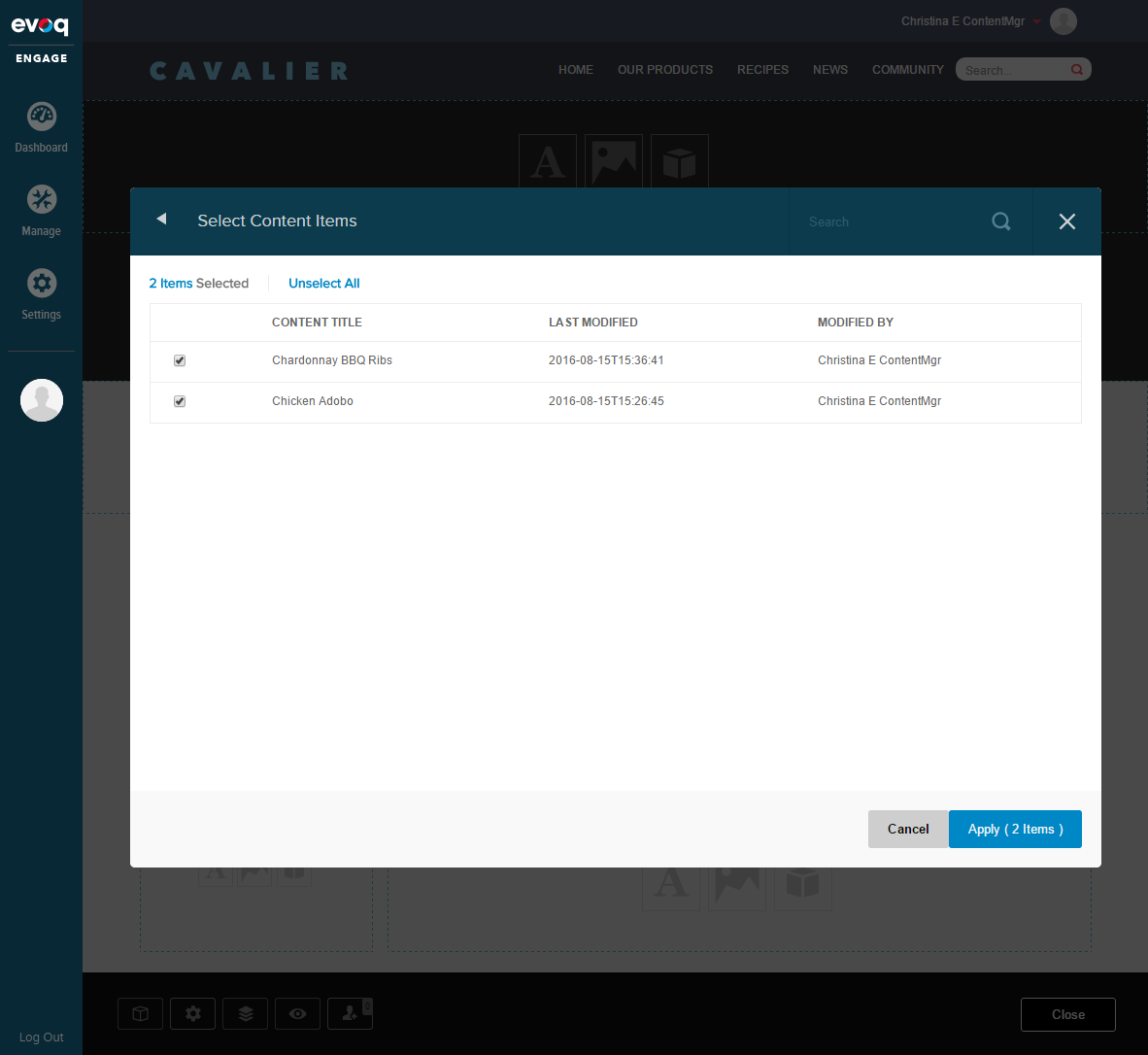
- 从列表中选择一个或多个内容项。

- 审查和发布。

- 输入的详细信息页面。