MVC模块开发
概述
MVC模块类型集成了ASP。净MVC 5款平台。
注意:ASP之间的不兼容性。净MVC和ASP。净Web表单导致冲突与预先存在的Web表单功能款平台。因此,实现一些ASP款。网络功能,如MVC路由,是有限的。
MVC模块可以使用任何标准款模块的功能。所有款模块类型可以共存于一个页面,用户不能区分哪个框架是用于构建模块。
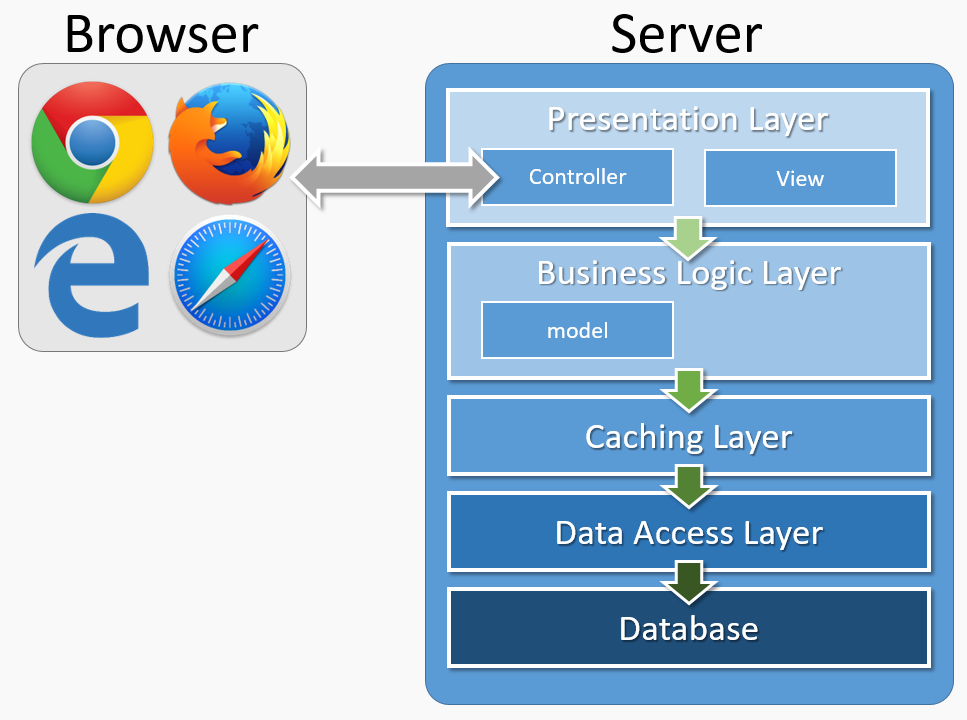
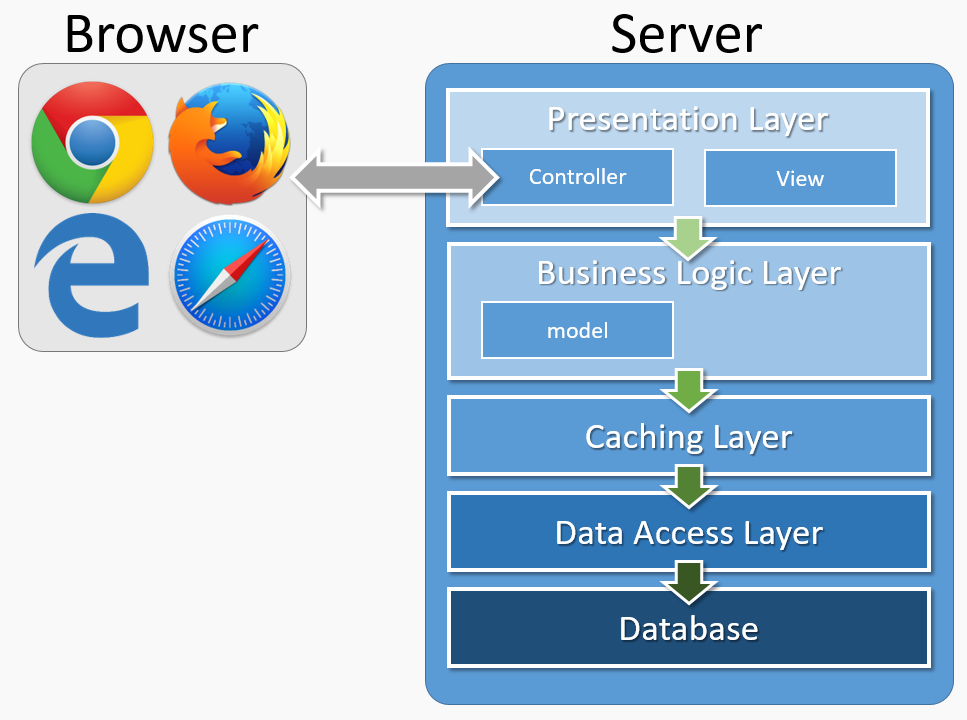
MVC模块架构
MVC模块类型实现了模型-视图-控制器模式,该模式将应用程序分为三个主要组件:
- 模型实现域逻辑,通常从数据库中存储和检索数据。
- 的观点渲染模块的用户界面(UI)。通常情况下,视图是基于提供的数据模型创建的。
@ model IEnumerable < Dnn.Modules.DnnMvcModule.Models。-@Dnn.ModuleContext项> < div id = "项。ModuleId " > @ if (Model.Count () = = 0) {< p >没有定义项目。< / p >其他}{< ul类= " tm_tl " > @foreach (var项模型){<李类= " tm_t " > < h3 > @item。ItemName < / h3 > < div class = " tm_td " > @item。ItemDescription < / div > @{如果(Dnn.ModuleContext.IsEditable) {< div > < a href = "。操作(“编辑”、“项”、新{ctl =“编辑”,itemId = item.ItemId}) " > @Dnn.LocalizeString (EditItem) < / > < a href = "。操作(“删除”、“项”、新{itemId = item.ItemId}) " > @Dnn.LocalizeString (DeleteItem) < / > < / div >}} < /李>}< / ul >} < / div > - 控制器处理用户交互、检索和更新模型,并选择要使用的视图。
虽然表示层的构成是不同的,MVC模块的逻辑架构类似于Web表单的模块。

当一款请求页面时,框架查找请求模块控制模块中定义。在MVC模块,该模块控制标识一个特定的名称空间,控制器,和行动。控制器动作的输出存储在一个字符串,它是注入到页面。
构建MVC模块
Visual Studio为MVC项目只支持一个项目类型。然而,Visual Studio MVC项目类型包括额外的脚手架创建新的控制器和视图。额外的脚手架加速发展和确保遵循标准的MVC约定的控制器和视图。
注意:Visual Studio目前唯一可用的工具用于创建MVC模块。
ASP。依赖于净MVC框架约定优于配置范例来简化开发。款模块遵循所有ASP。净MVC约定以及DNN-specific约定。MVC模块规范包括:
- 文件命名规范
文件类型 公约 控制器 名称必须包括“控制器”后缀。 默认视图 名字必须一样的相关行动。例子:一个默认视图指数行动必须命名index.cshtml。 共享布局 名必须加上前缀下划线(_)。 - 文件位置的约定
文件类型 公约 视图 的的观点文件夹名称相匹配的控制器。例子:一个视图家控制器应该的视图/家庭文件夹中。 共享布局 的视图/共享文件夹 MVC模块 的DesktopModules / MVC文件夹 控制器 的控制器文件夹(可选) 模型 的模型文件夹(可选) 静态内容文件(例如,样式表和图片) 的内容文件夹 JavaScript文件 的脚本文件夹 - 其他约定
- 结合HTML表单字段必须具有相同的名称作为相应的模型属性。
访问款功能
普通款功能可用MVC开发人员通过款api,如:
- 本地化。款的助手对象包括一个LocalizeString方法。这个helper对象可用于本地化模块时你的视图。
- 模块操作。款包括ModuleAction和ModuleActionItems属性来确定自定义模块的行为。这些属性只能使用控制器动作的方法。
- 基本控制器类。MVC控制器必须继承DnnController类。类似于PortalModuleBase类对于Web表单模块开发人员,这个类提供了访问款模块和门户上下文对象。